-
First, double-click on the cat_mc symbol in the library to enter symbol-edit mode.

-
If you have only one layer here, then we'll have to separate everything out into different layers. So, first, click in frame one. When you do this, everything becomes selected. If you see a bunch of blue boxes, then you're in good shape. This means that each of the cat's parts is a separate graphic symbol, all here within the main cat_mc symbol.
If not, if everything has white dots, then you MUST be certain that you convert each part of the cat into a graphic symbol before you can proceed.

-
Once everything is selected, the move the arrow (selection tool (V)) over the cat and right click. Then choose distribute to layers.

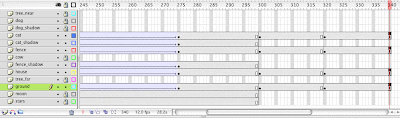
This will put each of the graphic symbols in a separate layer. It will also name the layers according to the name of the symbol. If any of the layers are blank, or have an untitled name, then you should delete them.

-
Now, lock all the layers except the cat_head layer. Depending on how your cat looks, and how many different parts you have created, the stacking order of your layers may be different from what you see in the images above and below.
-
Then, select the free-transform tool (Q) so that we can position the head to begin looking like it is moving back and forth to the music the cat is playing.

-
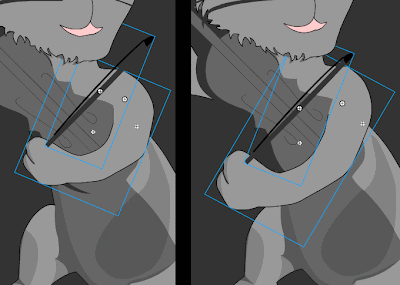
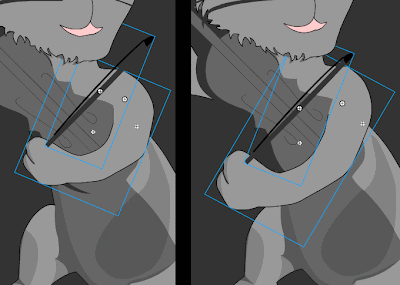
Click on the image above to make it larger. You should see that once you select the free-transform tool, you then have to move the rotation point, the small white circle that is now in the center, down to the point where the cat's head meets its neck. The reason for this is that the neck is where we rotate our heads, so if the cat is going to be moving its head back and forth, it only seems natural to have it occur at its neck, and not around its nose or eye!!
Don't put the rotation point right exactly at the edge where the head meets the neck, but slightly above it. This will make the rotation look better, and seem more lifelike.

-
Then, rotate the cat's head a little to one side. Don't rotate it too much as you don't want the cat to look as if its neck has broken.

-
Now, click in frame 20 of the cat_head layer and add a motion tween, and then, right after that, right-click in the last frame and add a keyframe (F6). Since we are going to be making the cat's head move back and forth as if to the music, and since this is all happening within a movie-clip symbol, it will be a looping animation. We only need make the cat's head move from one side to the other, and then back again one time. And, since it is a movie-clip, it will automatically loop indefinitely when played.
Because of this, because it will loop around over and over, in which the end of it is really the beginning of another loop, the last frame must be the same as the first frame.
This is where Flash helps us: when we added a keyframe, Flash copies the previous keyframe in frame 1 and places a duplicate in frame 20. Therefore, now frame 1 and frame 20 are exactly the same, which is as we want it. If you click in frame one, and then in frame 20, you will see nothing on the stage changes. This means they are the same.
-
After that, extend the duration of the other layers to frame 20 by clicking F5.
-
Next, click in frame 10 of the cat-head layer, and add another keyframe, F6.
-
Choose the free-transform tool (Q) again, and rotate the cat's head in the other direction a little.

http://dma111.blogspot.com/2009/11/hi-everybody-i-was-happy-with-way-you.html
-
That completes the head movement, so if you test the animation, you will see that the cat's head moves back and forth.
The next part that we have to add to this movie-clip, is to make the cat play the fiddle. We will take similar steps to make the cat's arm move as if it is playing the fiddle with the bow.
To begin, then, we must lock the cat_head layer, and unlock both the bow layer as well as the arm layer, which in my case is named cat_arm2. However, we are only going to work with one of those layers at a time, so hide the bow layer.
-
We will do several things to the arm to make it appear as if it is moving the bow across the strings:
-
We must move the rotation point;
-
skew the arm;
-
Rotate it a some;
-
Shorten the length out a little;
-
And, adjust it at the top where the arm meets the shoulder to remove the gap.
We'll start in the up position, so I'm first going to move the rotation point:

-
Now, We'll rotate and shorten it a little. Also, if there is a gap at the point where the arm meets the shoulder, I will have to close that with the arrow keys on the keyboard:

-
Next, show the bow layer and move the bow so that it looks as if the cat is holding it. You may need to rotate it in order for it to look right.
-
Add a motion tween to both layers.
-
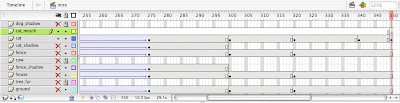
Click in frame 10 of both the cat_arm2 and the bow layers and add a keyframe (F6); then, click in frame 20 and add another. This will make the keyframes 1, 10, and 20 all the same. Those keyframes mark the up postions.
-
Now, that we have the up position set in those three keyframes, we must set the down position. In order for the arm to appear as if it is moving up and down, the up and down positions must alternate keyframes, which means, we need keyframes in frames 5 and 15 to set the down position.
Therefore, click in frame 5 of both those same layers and add yet another keyframe (F6). Here you will need to transform the arm so that it looks like it has pulled the bow downward.

-
After that, click in frame 15 of both the bow and the cat_arm2 layers again, but this time add a keyframe (F6) again.
-
Let's stop for a moment and assess what's happening in all of these keyframes: in frames 1, 10, and 20, the arm and bow are in the down position, and in frame 5, the arm and bow are in the up position. The way it works up to this point is that in frame 1, the arm starts down. It moves up in frame 5, and then moves back down in frame 10. What we're working towards then is an up/down/up/down/up positioning. This means that in frame 15 we want the arm to be up again. The easiest way to do this is simply to move it to the up position. You can do this because you've already added a keyframe.
Make certain you also move the bow into place in the same frame in the bow layer.
Once completed, you now have a cat that moves its head and plays the fiddle. Exit symbol edit mode.