- This example uses a night-sky as a background, but you may choose whatever sort of background for this to work.
- It also includes a title, so you should first create some sort of title and make it into a graphic symbol first of all.
- Next, let's take a look at the layer stacking order.
what you see above is the final result. In order to get there we must first put all the necessary symbols on the stage in their correct layer. Then we must put the layers in their correct order so that the correct one is on top of the others.
- Name the first layer stars.
- Open the library (F11), and drag your star movie-clips (you should create these first, before going further, if you have not already) into this first layer.
- Once you have placed enough stars on the stage to your liking, lock, the first layer and add a new layer.
- Name the second layer title.
- Drag the title symbol (once again, if you haven't created this symbol yet, do so first before moving further on) into the second layer.
- Lock the title layer.
- Add a new layer and name it fade.
- Choose the rectangle tool (R) and draw a black rectangle that covers over the entire stage.
- Choose the selection tool (V) and select the black rectangle by double-clicking on it.
- Convert to Symbol (F8), name it fade, and choose graphic for type. The image shows the way your layers should now look.


- Fade-In:
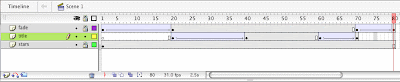
what you see here are the way the layers should be stacked and how that should make the stage look. Now we must start the animation.
- Click in frame 80 of the fade layer and extend the duration (f5).
- Then, click in frame 20, Select the rectangle on the stage by clicking one time on it.
- Open the properties bar and change the alpha to 0%. When you do this, notice that a little dot (a keyframe) automatically gets added where you have clicked, where the playhead is.
- Right-click between frames 1 and 20 select create motion tween. This creates the fade in.
- Now, click in frame 80 of the title layer and extend the duration (F5). Repeat this step for the stars layer also.
- Fade-Out:
- Next, right-click in frame 70 of the fade layer to begin the fade-out sequence and select INSERT KEYFRAME >> COLOR .
- Then, click in frame 80 of the fade layer, right-click and select INSERT KEYFRAME >> COLOR again.
- In frame 80, select the rectangle on the stage by clicking one time on it.
- Again, open the properties bar and this time change the alpha to 100%.
- As before, make certain that you have extended the duration (F5) of the other two layers out to frame 80.
- Lock and Hide the fade layer.
- Title Fade-In/Fade-Out:
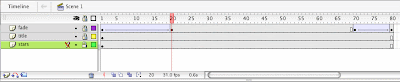
- Since the title doesn't begin to fade-in until after the stars and sky have already faded-in, we won't begin the title fade-in until frame 20. That will be where the fade-in begins. Therefore, since the motion tween begins there, click in frame 1 of the title layer and then release. You must then click AGAIN, hold down, and drag to frame 20. Notice that when you do this, the area before frame 20 turns white. This means that it is blank. This makes sense because we have moved the keyframe past this area to frame 20. So let's think about this: since the title doesn't even begin to fade-in until frame 20, it does not even need to be there at all until then. As it was before, however, it was inframe 1. We did not need it there. Therefore, we clicked in frame 1 of the title layer and moved it to frame 20 where it will begin the fade-in of the title.
- Good, now the title doesn't even arrive into the animation until frame 20. Furthermore, it should only gradually become visible starting here, in frame 20. That means that in this frame, frame 20, we must changle the opacity of the title. To do this, choose the selection tool (V) and select the title on the stage.
- Next, open the properties bar and change the alpha to 0% to make the title invisible.
- Now, right-click and select add motion tween.
- After about 20 more frames, the title should be fully visible, so right-click in frame 40 and INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- By this frame, frame 40, the title should be fully visible; however, as you can see, it is still invisible. Therefore, with the selection tool (V), click on the little circle in the middle of the invisible title symbol on the stage to select the title.
- Then, open the properties bar and change the alpha to 100%. This will complete the fade-in of the title. Next then is the fade-out portion.
- We must allow some time for the viewer to read the title and let it sink in, about 20 more frames. Only after that point in the timeline does the timeline begin to fade away again. That means that the fade-out begins in frame 60 of the timeline—so right-click in that frame and select INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- The fade-out of the title will go a little faster than the fade-in, so it will take fewer frames, only about 10. So, right-click in frame 70 of the title layer and select INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- By this time, however, the title will have completely disappeared again, which means we must reduce its opacity. Using the selection tool (V) click on the title on the stage in frame 70 to select it. Then open the propterties bar and reduce the alpha to 0%. This should conclude the fading-out of the title.
Below you will see the timeline as it appears at the end of these steps:
Now that we have the Fade-In portion of the animation, let's set up the Fade-Out part.

At this point, we have the opening and closing of this very first scene: the fade-in/fade-out sequence; however, we do not have the title fading in yet. If you read FRAME 2 of the storyboard, you will see that the title fades-in over the stars, and then fades away again. This is our next step.