Hi everybody
For those of you who attend my class on Tuesdays, I'm sorry I missed class last Tuesday, but I've been a bit ill since the weekend. Nonetheless, I should be in class next week ready to go again.
However, just because I've had to stop, that does not mean that you should. There is still homework due for next week. Since I am out this week, I will require that you have the homework that was due today as well as the homework I am assigning in this blog ready for me to check in the beginning of class next week.
Don't fall behind!
Carter-
- TOPICS:
- LINK Shining Star;
- Fade-In/Fade-Out—Night Sky;
- Complex Symbols:
- LINK nested symbols—symbols within symbols;
- HOMEWORK: the two parts of the homework for this week should be done IN FLASH
-
EXERCISE I: MAIN CHARACTERS—You need to draw all the main characters of the YOUR STORY, IN FLASH by our next class. You will then need to convert them all into GRAPHIC SYMBOLS. They do NOT have to be 100% complete or perfect yet. You will always be able to change your symbols: remember, last week I showed you how to edit your symbols.
Eventually, but not now, we will also create movieclip symbols of these characters, and then inside of each of them, there should be a series of graphic symbols, one for each part of the character's body. Let me repeat, There will have to be graphic symbols of each body-part within each of the movieclip symbols. This is because we are eventually we are going to make some of these parts move. Although this is NOT DUE next week, if you would like to work ahead, you could try to do this. It is an important part of preparing to make your animation. See at the bottom of this posting the section with the DOG on how to do this. BUT ONLY ATTEMPT THIS IF YOU HAVE TIME.
- EXERCISE II: SETTING—Start drawing your SETTING in Flash. Check my Storyboard above for an example, but make certain that you make it what you need it to be according to your story. Also, make sure that when you draw it, that you make it approximately 2.5 TIMES THE WIDTH OF THE STAGE. That means you have to draw some of it outside the area of the stage.
-
EXTRA CREDIT—Work on the fade-in/fade-out sequence, including the title, for your animations that you see down below with the title and the starry sky. I'd like to see what you all can do by next week. We are jumping in and doing a lot of work this week; but remember that you don't have to do all of it perfectly, just make an attempt at all of it.
Next week we can improve upon what you did this week as homework. Please at least TRY to do it!.
We will be working on these animations from now until the end of the term. WHAT YOU DO THIS WEEK DOES NOT HAVE TO BE FINAL. YOU CAN ALWAYS GO BACK AND CORRECT AND CHANGE WHAT YOU HAVE DONE. There is to be NO animation at this point of your animations. The assigned homework is always going to be the minimum amount you should accomplish during the week, so I highly recommend you TRY to do much more each week. DO NOT skip a week without working on your project. It will cause you to fall behind, and you will regret it at the end of the term when you get your grade.
Once again, it is less important that you are 100% successful at everything and more important that you make a serious effort.
-
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each. This is meant as an example for you, because next week for homework you will begin on your own storyboard. Look through this storyboard and start to think of your own. Again, use this as example.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 31-33—not yet complete.
- SYMBOLS:
- Defining Movie-Clip and Graphic Symbols:
- Graphic Symbols:
- Movie-Clip Symbols:
- Creating a Movie-Clip Symbol—a shining star (star_mc):
- Starting with the Graphic Symbol:
- Draw:
- Stroke:
- Delete:
- Select:
- Convert:
- Nesting Symbols:
- Graphic:
- Check:
- Convert:
- Movieclip:
- Nest:
- Animating Symbols:
- Edit mode:
- layer 1:
- layer 2:
- copy:
- lock:
- paste:
- extend the duration:
- motion tween: Now right-click in the timeline within the gray area (known as in-between frames0, and add a motion tween.
- transform:
Do NOT move your playhead (the red thing in the numberline with the red line that goes down below it over the frames), but select the free transform tool (Q). Then, hold onto the shift key, grab the corner of the star, and make it larger.
- select:
After that, choose the selection tool (V) and select the star on the stage by clicking on it one time.
- alpha:
Then open the properties bar, click where it says color, and set the alpha to zero.

- stacking order:
Also in the timeline, make sure that the shine layer is below the star layer.
- duration:
Next, click in frame 10 of the star layer and extend the duration (F5) here as well.

- exit:
Finally, exit symbol-edit mode by clicking on Scene 1 in the upper left-hand corner.
- view:
Save (ctrl-S) and test (ctrl-enter) the movie, you will see your star shining over and over in an endless loop.
- NIGHT SKY:
In next week's class we are going to create the very beginning of the animation that we will work on for the remainder of the term. We will do the first three frames from the storyboard above and here (LINK—Frames 1-3). The idea is to read the text next to each drawing in the storyboard to find out what happens, and then to look at the picture to see what the viewer should see.
As you should read, the first thing it says is FADE IN; but we also have to know what to fade-in TO. All we have to do to find out the answer to this question is to look at the picture to the right, and we see that it is a night sky. It also describes what we see in the text to the left. Before we get to the actual fade-in, however, we must draw and create the scene.
In the following steps, I assume that you have already drawn your scene, and so will not go through steps of how to create the shining stars. If you need to know how to do this, you should see above how to create a shining star.
- Layer Stacking Order:
- Name the first layer stars.
- Open the library (F11), and drag the star movie-clips into this first layer.
- Once you have placed enough stars on the stage to your liking, lock, the first layer and add a new layer.
- Name the second layer title.
- Drag the title symbol into the second layer.
- Lock the title layer.
- Add a new layer and name it fade.
- Choose the rectangle tool (R) and draw a black rectangle that covers over the entire stage.
- Choose the selection tool (V) and select the black rectangle by double-clicking on it.
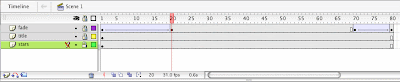
- Convert to Symbol (F8), name it fade, and choose graphic for type. The image shows the way your layers should now look.
- Fade-In:
- Click in frame 80 of the fade layer and extend the duration (f5).
- Then, click in frame 20, Select the rectangle on the stage by clicking one time on it.
- Open the properties bar and change the alpha to 0%. When you do this, notice that a little dot (a keyframe) automatically gets added where you have clicked, where the playhead is.
- Right-click between frames 1 and 20 select create motion tween. This creates the fade in.
- Now, click in frame 80 of the title layer and extend the duration (F5). Repeat this step for the stars layer also.
- Fade-Out:
- Next, right-click in frame 70 of the fade layer to begin the fade-out sequence and select INSERT KEYFRAME >> COLOR .
- Then, click in frame 80 of the fade layer, right-click and select INSERT KEYFRAME >> COLOR again.
- In frame 80, select the rectangle on the stage by clicking one time on it.
- Again, open the properties bar and this time change the alpha to 100%.
- As before, make certain that you have extended the duration (F5) of the other two layers out to frame 80.
- Lock and Hide the fade layer.
- Title Fade-In/Fade-Out:
- Since the title doesn't begin to fade-in until after the stars and sky have already faded-in, we won't begin the title fade-in until frame 20. That will be where the fade-in begins. Therefore, since the motion tween begins there, click in frame 1 of the title layer and then release. You must then click AGAIN, hold down, and drag to frame 20. Notice that when you do this, the area before frame 20 turns white. This means that it is blank. This makes sense because we have moved the keyframe past this area to frame 20. So let's think about this: since the title doesn't even begin to fade-in until frame 20, it does not even need to be there at all until then. As it was before, however, it was inframe 1. We did not need it there. Therefore, we clicked in frame 1 of the title layer and moved it to frame 20 where it will begin the fade-in of the title.
- Good, now the title doesn't even arrive into the animation until frame 20. Furthermore, it should only gradually become visible starting here, in frame 20. That means that in this frame, frame 20, we must changle the opacity of the title. To do this, choose the selection tool (V) and select the title on the stage.
- Next, open the properties bar and change the alpha to 0% to make the title invisible.
- Now, right-click and select add motion tween.
- After about 20 more frames, the title should be fully visible, so right-click in frame 40 and INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- By this frame, frame 40, the title should be fully visible; however, as you can see, it is still invisible. Therefore, with the selection tool (V), click on the little circle in the middle of the invisible title symbol on the stage to select the title.
- Then, open the properties bar and change the alpha to 100%. This will complete the fade-in of the title. Next then is the fade-out portion.
- We must allow some time for the viewer to read the title and let it sink in, about 20 more frames. Only after that point in the timeline does the timeline begin to fade away again. That means that the fade-out begins in frame 60 of the timeline—so right-click in that frame and select INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- The fade-out of the title will go a little faster than the fade-in, so it will take fewer frames, only about 10. So, right-click in frame 70 of the title layer and select INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- By this time, however, the title will have completely disappeared again, which means we must reduce its opacity. Using the selection tool (V) click on the title on the stage in frame 70 to select it. Then open the propterties bar and reduce the alpha to 0%. This should conclude the fading-out of the title.
Below you will see the timeline as it appears at the end of these steps:
what you see above is the final result. In order to get there we must first put all the necessary symbols on the stage in their correct layer. Then we must put the layers in their correct order so that the correct one is on top of the others.


what you see here are the way the layers should be stacked and how that should make the stage look. Now we must start the animation.
Now that we have the Fade-In portion of the animation, let's set up the Fade-Out part.

At this point, we have the opening and closing of this very first scene: the fade-in/fade-out sequence; however, we do not have the title fading in yet. If you read FRAME 2 of the storyboard, you will see that the title fades-in over the stars, and then fades away again. This is our next step.

- CHARACTER SYMBOLS:
- Graphic Symbols—making the entire drawing one single symbol:
- Complex Symbols—creating nested symbols: symbols within symbols
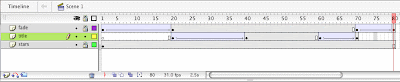
- SNOWMAN ANIMATION: Below, you will see a review the first step of the snowman animation as it is described in the first paragraph of the Snowman story and as we started last week.
Notice two things: first, how many layers there are and what their names are; second, how many frames each part of the animation takes. Remember, the blue areas are the motion tweens.
- Create your first layer and name it mountains.
- In this layer, draw the two mountains in the background as described in the Snowman Story.
- Now lock this layer.
- Create a new layer and name it ground.
- In this layer draw the ground in the foreground where the snowman will be standing.
- Now lock this layer too.
- Create a new layer and name it snowman1.
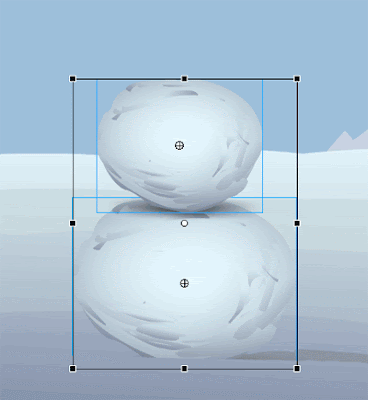
- In this layer, draw the large circular snowball that will form the parts of the snowman. You may use any tools you wish to do this. I used the brush tool (B) to make mine because I didn't want it to be an absolutely perfect circle as the oval would probably have done. I then created a radial gradient and used the paint bucket (K) tool to fill it up. Afterwards, I selected the brush tool (B) again and made some marks to make the snowball seem irregular.
- Once you complete your snowball, select the entire thing and convert it to a symbol (F8).
- Give it the name snowball, select graphic for type, and then click okay.
- Place the snowball symbol off the stage to the right-hand side.

- Choose the free transform tool (Q) and make the snowball a little bit smaller. To do this, remember, you must hold onto the shift key and drag on one of the corner handles.
- Now, in the timeline in the snowman1 layer, click in frame 1 and then release.
- Once you release, click again and hold down. Before you let go, drag it to frame 24 and then release. This will move the keyframe to that frame, frame 24. Notice that in this layer, everything is white now up until frame 24. That means it is blank and the animation in this layer will not start until frame 24, one second from the beginning of the whole thing.
-
Next, since the part of the animation in which the snowball rolls into the stage is supposed to take one and a half seconds, this means that it should take 36 frames. Recall, the frame rate is 24 frames per second. This means for one second there are 24 frames of animation. Therefore, if you need 1 1/2 seconds of animation, you need (1.5 * 24 =) 36 frames. I altered this a little and made it 20 frames in my animation because otherwise the images would not have fit in the page the way I wanted them to.
What you should do next, then, is to click in frame 60 of your animation in the snowman1 layer and extend the duration (F5). This will make the duration one second (24 frames + 36 = 60).
- Now, somewhere in the gray area right-click and choose create motion tween.
- Next, in the last frame of the motion tween (should be frame 60) to select it.
- Move the snowball to a position on the stage somewhere to the left-hand side.
- Make the snowball larger now using the free transform tool (Q).
- Then, click somewhere in the timeline in the blue motion-tween area to select it.
- Open up the properties bar and locate where it says rotate.
- Since the snowball is moving to the left, we want it to rotate in the counter-clockwise direction, so select CCW, and the number of times it should rotate is one. If that looks too slow, then select two. You don't want it to look like it is sliding.
- Next, click in frame 60 of each of the other layers one at a time and extend the duration (F5).
- Lock the snowman1 layer, add a new layer, and name it snowman2.
- Click in frame 60 of this layer and add a new keyframe (F6).
- From the library (F11 or crl-L), drag an instance of the snowball symbol onto the stage off to the right side like the first one.
- Make this snowball even smaller than you did the first one.
- Next, click in frame 96 of this layer, and extend the duration (F5).
- Right-click in the gray area and select create motion tween.
- Click in frame 96 of the motion tween to select it.
- Move the smaller snowball next to the first one and then make it a little larger with the free-transform tool (Q).
- You should also make this snowball rotate the same way you did the first one.
- In the next sixteen (16) keyframes we will use a frame-by-frame animation that lifts the second snowball onto the first and then makes the two snowballs squash down and back up. So, right-click in frame 97 and add a blank keyframe.
- Click back in frame 96 of this layer.
- Select the 2nd snowball on the stage by clicking on it one time with the selection tool and then copy it (cmd-C).
- Return to frame 97 and click on it to select it.
- Choose paste-in-place (cmd-shift-V) to paste the 2nd snowball here in the same spot.
- Now, move this snowball upwards very slightly and then a tiny bit to the left.
- Then click in frame 98 and add a keyframe (F6).
- Again, move this snowball upwards very slightly and then a tiny bit to the left.
- Repeat this action until you move the snowball in an arc up and over the first snowball and then down on top of it left.
- The next four frames follow the squash and stretch effect of the weight of the second snowball as it comes to rest onto the first snowball.
- squash it down a little:
- squash it down a little more:
- make them taller again, even taller than they started as a kind of bounce back:
- put them back to their original size:












There are three (3) different kinds of symbol types in Flash, but so far we have learned only about one kind, Graphic Symbols. Movieclips are the new type that are introduced down below. This will be difficult and confusing to many, but simply do your best. We will cover it thoroughly in class.
We have used graphic symbols to enable us to create motion tweens and to create re-usable graphics, graphics that may be used many times; however, there are many more uses for symbols, including creating re-usable animation WITHIN Movie-Clip symbols.
The main distinction between these two types of symbols is that one is a dynamic symbol, and one is primarily a static symbol. In other words, one involves activity (animation) and interactivity, and the other involves in-activity or the lack of activity or interactivity, just simple motionless graphics. When a web graphic or object is dynamic, such as a movie-clip, it usually involves animation or user interactivity of some kind. Static graphics, on the other hand, are NOT usually active and NEVER interactive. They are static, still, non-moving, inactive.
Graphic symbols are the most basic symbol types, but they possess all of the fundamental properties of symbols: they are reusable graphics, in which multiple instances of the symbol may be used without drawing more, and without adding filesize to your movie; they allow you to create motion tween animations, and they reside in the library (ctrl-L || F11). All types of symbols have these three fundamental properties, but a graphic symbol is probably the type that is used most often. As its name suggests, it is for graphics, any ordinary drawing or object that you would create in Flash. Some graphic symbols do contain animation within them; however, the vast majority will not.
Next to graphic symbols, Movie-Clips are the most widely used type of symbol; and, in fact, for web-sites or interactive movies, they are perhaps even more widely used than graphic symbols. This type of symbol, being dynamic, often contains animation within it. Unlike simple graphic symbols, which usually contain a simple drawing of some type, movie-clips may contain within themselves entire animations. More often, however, they contain snippets of animation, brief animated sequences. Furthermore, one of the properties of movie-clips is that they may be allowed to play endlessly in a loop. As a result, those brief snippets of animation are played over and over and over again, such as an eye blinking, a raindrop falling, or a bird's wings flapping. If the sequence requires repetitive movement of some kind, then it is ideal for being placed in a movie-clip symbol. A character’s blinking eyes are a great example of this sort of animation.
Next, we will create our own movie-clip symbol. Doing this is like creating the simple graphic symbols that we have made up to now. We will start first with a drawing.
Using the polygon tool (R—press down on the tool until the polygon shows itself, then click on options in the toolbar to select STAR) to draw a star. It may be any type of star you like, 5 or 6 points, fat or skinny.
 |
 |
Once drawn, select the selection tool (V), and select only the stroke, the outline of the star.
Now hit delete.
Make sure the selection tool (V) is still activated, and then select the star on the stage.
Choose convert to symbol (F8), select graphic for type and then click okay.
 |  |
The star symbol is now a graphic symbol; although, it is not yet animated. In order to do this we must NEST it within another symbol and then we can create the animation inside of the symbol with symbol-edit mode.
Your star is now an ordinary graphic symbol; however, we want the symbol that we create to contain animation within the symbol itself. Now why, you might ask, would we want that? Well, the reason is so that the animation can be resusable. What does that mean, you might wonder? Presumably, you will want more than one star in your sky, and you would also want those stars to shine over and over again repeatedly and not just one time, the end, that’s it. So that you do not have to make the shining animation for each star (and if you have lots of stars this could be very many indeed), you just put the animation in a symbol. Once you do that, all you have to do is drag a star from the library and it will automatically be animated. In addition, it will play its animation in an endless loop. This is very convenient and economical.
Therefore, we must put this new graphic symbol of the star INSIDE another symbol. When you put a symbol inside of another, this is called nesting, and it is really a very simple thing to do. First, you have to make sure you are not already inside the graphic symbol. Look in the upper left corner and next to where it says Scene 1, make sure you do not see the name of any symbol. If you do, click on the words Scene 1 and you will exit from whatever symbol you are in.
Now, using the selection tool (V), click on the symbol of the star once on the stage to select it, and convert it to a symbol (F8).
Give it the name star_mc, select movieclip for type, and then select okay.
Once done, it should have a blue box around it just like a graphic symbol does when it is selected, and inside of this symbol is the graphic symbol.
The star symbol is now a movie-clip symbol; however, it is not yet animated. We must create the animation inside of the symbol with symbol-edit mode. Now that we have our symbols nested, a graphic symbol inside of a movie-clip symbol, we can go about creating our animated movie-clip.
Select the selection tool (V) & double-click on the star on the stage to go into symbol-edit mode for the movie-clip.
Once inside the movie-clip symbol, name the first layer star, and add a second layer.
Name the second layer shine and lock it
 |
 |
Click in frame 1 of the star layer & copy (ctrl-C).
 |
 |
Lock the star layer & unlock the shine layer.
Click in frame 1 of the shine layer and paste (ctrl-V).

Now, click in frame 10 of the shine layer and extend the duration (F5).









No comments:
Post a Comment