- TOPICS:
- Complex Symbols:
- LINK Graphic Symbols—creating the initial graphic drawings of your characters, and creating all of their parts as individual symbols;
- LINK Nested Symbols—placing symbols within symbols;
- LINK Animated Symbols I—animating symbols within symbols: moving the cow's head;
- LINK Animated Symbols II—animating symbols within symbols: giving the cow blinking eyes;
- LINK Animated Symbols II—animating symbols within symbols: making the cat play the fiddle;
- HOMEWORK:This week, work on your animation projects. We will be working on these animations from now until the end of the term. The assigned homework is always going to be the MINIMUM amount you should accomplish during the week, so I highly recommend you do MUCH MORE each week.
- COMPLETE work on creating complex symbols for your characters as demonstrated in class with the cow, and in this week's posting.
- For ALL your characters make certain and create blinking eyes.
- Complete the FADE-IN of the very beginning of your animation for class next week.
- Complete the TITLE FADING-IN and OUT for your own animations for class next week.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 31-33
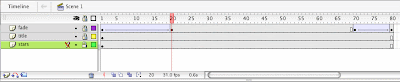
- Fade-In:
- Click in frame 80 of the fade layer and extend the duration (f5).
- Then, click in frame 20, Select the rectangle on the stage by clicking one time on it.
- Open the properties bar and change the alpha to 0%. When you do this, notice that a little dot (a keyframe) automatically gets added where you have clicked, where the playhead is.
- Right-click between frames 1 and 20 select create motion tween. This creates the fade in.
- Now, click in frame 80 of the title layer and extend the duration (F5). Repeat this step for the stars layer also.
- Fade-Out:
- Next, right-click in frame 70 of the fade layer to begin the fade-out sequence and select INSERT KEYFRAME >> COLOR .
- Then, click in frame 80 of the fade layer, right-click and select INSERT KEYFRAME >> COLOR again.
- In frame 80, select the rectangle on the stage by clicking one time on it.
- Again, open the properties bar and this time change the alpha to 100%.
- As before, make certain that you have extended the duration (F5) of the other two layers out to frame 80.
- Lock and Hide the fade layer.
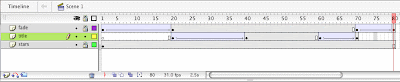
- Title Fade-In/Fade-Out:
- Since the title doesn't begin to fade-in until after the stars and sky have already faded-in, we won't begin the title fade-in until frame 20. That will be where the fade-in begins. Therefore, since the motion tween begins there, click in frame 1 of the title layer and then release. You must then click AGAIN, hold down, and drag to frame 20. Notice that when you do this, the area before frame 20 turns white. This means that it is blank. This makes sense because we have moved the keyframe past this area to frame 20. So let's think about this: since the title doesn't even begin to fade-in until frame 20, it does not even need to be there at all until then. As it was before, however, it was inframe 1. We did not need it there. Therefore, we clicked in frame 1 of the title layer and moved it to frame 20 where it will begin the fade-in of the title.
- Good, now the title doesn't even arrive into the animation until frame 20. Furthermore, it should only gradually become visible starting here, in frame 20. That means that in this frame, frame 20, we must changle the opacity of the title. To do this, choose the selection tool (V) and select the title on the stage.
- Next, open the properties bar and change the alpha to 0% to make the title invisible.
- Now, right-click and select add motion tween.
- After about 20 more frames, the title should be fully visible, so right-click in frame 40 and INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- By this frame, frame 40, the title should be fully visible; however, as you can see, it is still invisible. Therefore, with the selection tool (V), click on the little circle in the middle of the invisible title symbol on the stage to select the title.
- Then, open the properties bar and change the alpha to 100%. This will complete the fade-in of the title. Next then is the fade-out portion.
- We must allow some time for the viewer to read the title and let it sink in, about 20 more frames. Only after that point in the timeline does the timeline begin to fade away again. That means that the fade-out begins in frame 60 of the timeline—so right-click in that frame and select INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- The fade-out of the title will go a little faster than the fade-in, so it will take fewer frames, only about 10. So, right-click in frame 70 of the title layer and select INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- By this time, however, the title will have completely disappeared again, which means we must reduce its opacity. Using the selection tool (V) click on the title on the stage in frame 70 to select it. Then open the propterties bar and reduce the alpha to 0%. This should conclude the fading-out of the title.
Below you will see the timeline as it appears at the end of these steps: - INTRODUCE—CHARACTER SYMBOLS II:
- Graphic Symbols—making the entire drawing one single symbol:
-
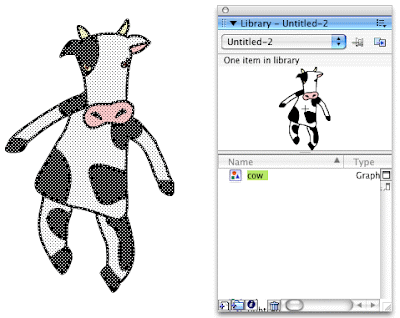
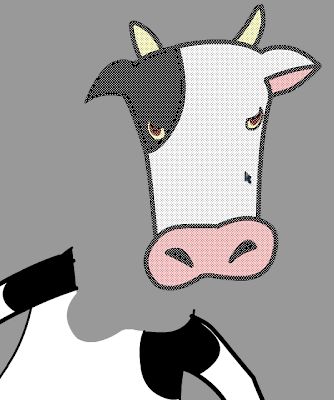
Following last week's blog posting regarding the dog symbol, here I am goind to show you also how you might create your cow symbols. After you have drawn your cow character, select the entire drawing (if there is nothing else on the stage, click in frame 1 of the layer to this).
-
Click on F8 to Convert to Symbol.
-
Give it a unique name (name it cow), select graphic for behavior, and then click okay.
- Complex Symbols—creating nested symbols: symbols within symbols, that is what we will begin working on in this section.
-
Sometimes it is necessary to create complex symbols. In the following situation, we will make the head, the body, the legs, and the arms into separate symbols. First, we must break apart the graphic symbol that we have already created. To do this, select the cow symbol by clicking on it one time.
-
Next, break the symbol apart by selecting ctrl-B. At this point, the drawing of the cow on the stage is no longer a symbol instance; however, if you look into the library, you will see that you still have the symbol there.
-
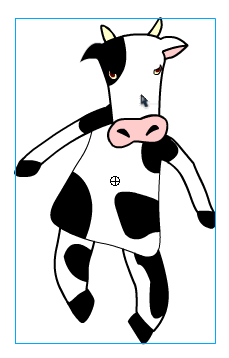
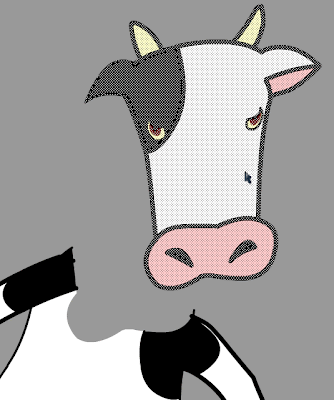
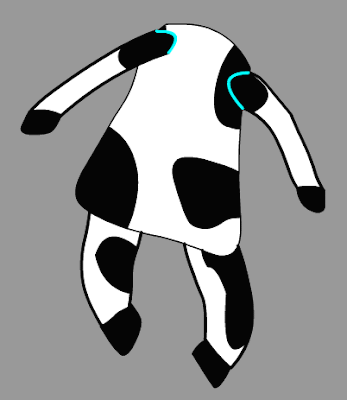
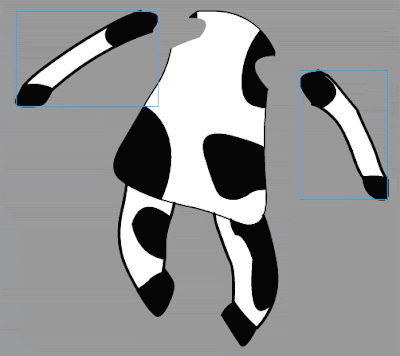
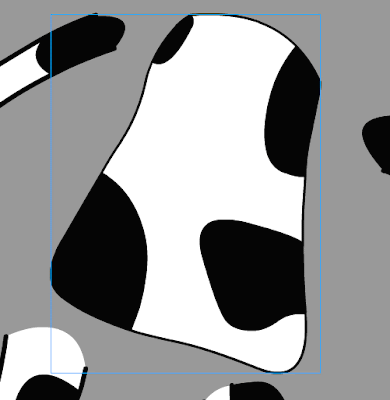
Now, select only the head of the cow. To do this you must use the arrow tool, and zoom up very close. Make certain you get all of the pieces of the cow’s head in the selection. It is very important that you do not leave any piece of the head out of your selection.
-
Next, once you select the head, choose the arrow tool (V) and move the head away from the body.
-
If you find that there are pieces of the head left out, little fragments of lines or color, then undo until the head goes back into place, and try selecting again.
-
Once you select the head and move it away from the rest of the cow’s body, then convert it into a symbol (F8).
-
Give it the name cow_Head, select graphic for behavior, and then click okay.
-
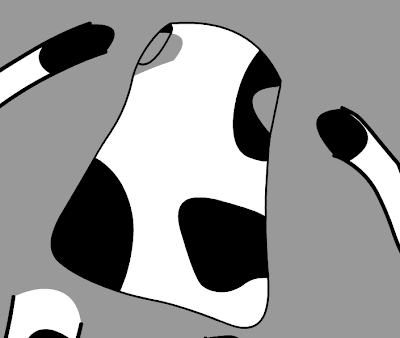
Now, look at the cow’s body. You should notice that there are little gaps in the body where the head used to be. Fill in these gaps and round them out.
-
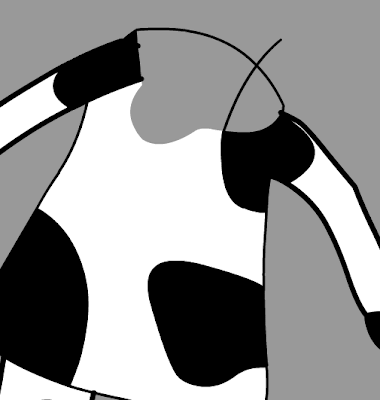
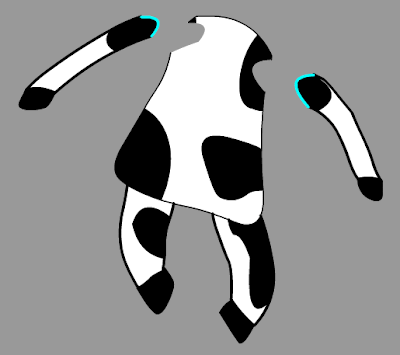
Once done, let us try and select one of the arms of the cow; however, you will probably soon see that in such a case, when you click on the black area, it selects the black on the arm, as well as all the black on the body. So, we'll have to separate the arm from the body by drawing a single line. We can do this with a colored line so that we can see it stand out from the rest of the drawing. We will also know that we have to later delete the line. We can do so with both arms right now.
-
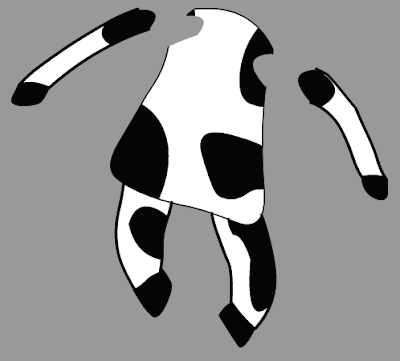
Now, double-click on one of the arms and move it away from the body. Then, do the same thing to the other arm.
-
Remember to delete those lines that you drew to separate the arms from the body.
-
Then, select one arm at a time and convert them to graphic symbols. Name them cow_arm1 and cow_arm2.
-
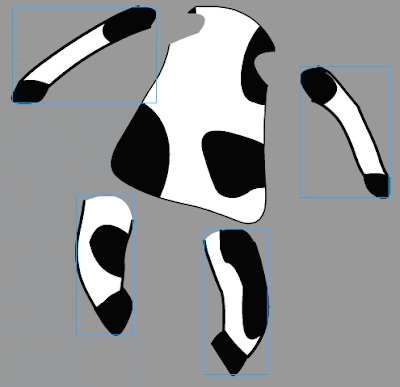
We need to do the same thing for the legs, although with this particular cow, they will be a bit easier than the arms. Therefore, simply select each leg, one at a time, move them away from the body, and convert them into symbols named cow_leg1 and cow_leg2. Don't forget to round out the tops of the legs, and to remove the strokes there.
-
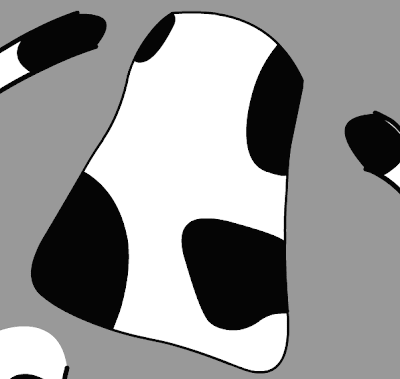
Before we convert the body into a symbol, you may have noticed that there are gaps missing from the body, chunks cut out where the arms used to be. We must fill these two areas in before we convert the body into a symbol. To do this, we must use the line tool again to close off the spaces, and then the paint bucket to fill them in.
-
Finally, select the body, and convert it to symbol (F8). Give it the name cow_body, select graphic for type, and then click okay.
-
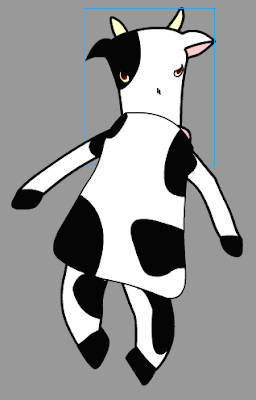
Now that we have at least five graphic symbols, you may try to put them all back into place, as in a puzzle. You will find that the head is below the body, partially hidden by the body. To correct this, select the head by clicking on it one time.
-
Next, go to Modify >> Arrange >> Bring to Front. This will put it above the body. Repeat this for the arms so that they are also above the body.
- Movie-Clip Symbols—combining all the individual graphic symbols into one single movie-clip symbol:
- Once the cow is reassembled and looks like it did originally, we will put it together into a single symbol. As it is now, it is composed of six parts: the head and the body, the two arms, and the two legs; but we want to envelope all of these parts together in a single symbol. To start, we must select all the symbol instances, each of the body parts together.
- They must all be selected in order for this to work, so make certain you see blue boxes around them all. If so, then click on F8, convert to symbol.
- Give this new symbol the name of cow_mc, select Movie Clip for type, and then click okay.
- INTRODUCE—'CAMERA' PANNING MOTIONS:
- Layers—Stacking Order;
-
For our beginning in this entry, we'll start where we left off with our posting last week when we faded into the movie and the title—see above fade-in/fade-out. Let's first observe, however, what the layer stacking order is:
- fade
- title
- tree_near
- dog
- cat
- fence
- cow
- ground
- moon
- stars
-
Symbols—As you can see from the example above, that we have already completed the very beginning of our animation in which the sky fades in, followed by the title. If we compare this little animation so far to our storyboard, we will soon see that we have completed the first three frames at this point (frames 1-3); however, our goal now is to complete a few more frames from the storyboard, namely the ones that include the panning motions. There are two of these camera movements, pan down from the sky to the ground, and pan right from the dog to the cat. Since our 'camera' is stationary, since we cannot move our imaginary camera, we have to figure something else out.
If we think of our camera as the stage (everything must pass across the stage in order to be in the shot), then we realize that instead of moving the camera, aka the stage, across everything, then we must instead move everything else across the stage, aka the camera.
To pan down, to move from above the ground, down to the ground, we must put everything, the entire landscape, below the stage.
Therefore, since we have to make everything move, everything must then be a SYMBOL
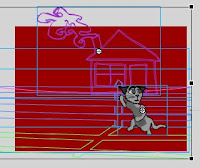
-
The stage is the smaller grey rectangle in the upper left. Notice how everything in the scene is placed below the it. Also, notice how the elements that set the scene, the tree, the ground, fence, etc., together all are more than 2 times as wide as the stage. This is so as to allow for the pan right movement as well. As mentioned, I created a landscape that is approximately 2.5 times the width of the stage.
-
Pan Down—Starting at the point where the title fades out, frame 90 according to our last class demonstration (but it could be any frame depending on your individual animation) we will begin the panning motion.
The title fades out by frame 90, so we will begin the pan down after this, say at frame 100. Therefore, we will need to move all our objects in all the layers that contain elements from the scene to this frame: tree_near, dog, cow, cat, fence, shadows (if you have any), tree_far, ground, moon, and stars. The movement begins in frame 100, so the easiest way to move the objects there in each layer is to first select frame 1 in the tree_near layer. We do not need to concern ourselves with the fade or title layers because they will not be panning down.
-
Then, hold down on the shift key and click in frame 1 in the bottom layer (this should be the stars layer.
-
This should select frame 1 in all the layers that have objects in the landscape.
-
Once selected, then release. Now click again on the selected frames in frame one and HOLD DOWN, but do NOT DESELECT. Instead, drag these frames to frame 100 where we will need to begin the panning motion. Be careful not to drag the frames up or down a layer. If you make a mistake, simply undo (ctrl-Z) and try again. This point, frame 100, is the beginning point of the pan down motion.
-
Now, we need to extend the duration to mark the end of the pan down motion. We'll give the movement about 150 frames, which would put us in frame 250. So, click in frame 250 in the tree_near layer, hold down on the shift key, and click in frame 250 of the bottom layer, the stars layer. This should select frame 250 in all the layers. Then extend the duration (F5). Right-click over the highlighted area IN FRAME 250, and add a motion tween.
***Careful NOT to deselect anything at this point.***
-
When you zoom out (do not deselect), you should see that everything below is still selected with the blue boxes around each object. This is what we want. It will help us move everything together. Please, do NOT use the selection tool. Instead, to do this, hold down on the shift key (to help us move things faster) while you click on the up arrow key on the keyboard. Do so until the ground and all is on top of the stage. Notice how a keyframe is added at the end of each of the motion tween in frame 250 after you move everything. This will cause everything that was below the stage to move gradually upwards until it is on the stage.
-
Pan Right—Now that we have completed the pan down camera movement, we have to work on the pan right. One clue as to how to do this is to notice that the ground and fence and entire scene that we drew is more than 2 times the width of the stage. This means that we will push everything to the left in our motion tween this time to simulate the pan right motion of the camera.
This time, we will give this movement about 150 frames; so, in the tree_near layer, click in frame 400, hold down the shift key, and click in frame 400 of the ground layer, and extend the duration (F5). This time, do NOT include the moon and the stars.
-
Once again make sure you do NOT deselect anything. Just hold down on the shift key and use the left arrow key on the keyboard to move everything selected to the left until the right edge of the ground is just hanging offstage to the right. Once again, notice how the keyframes were automatically added at the end of the duration.
-
Finally, click in frame 225 of the moon and the stars layers and extend the duration (F5). There is no need to move them. They should just sit in the sky behind everything as the landscape pans by.
- REVIEW I:
- Pushing-in to a shot:
-
Now that we have reached the cat, according to our storyboard we must push-in, or, in other words , get closer to the cat. To push-in simply means to push the camera closer to the object of interest. In this case, it is the cat. We have already passed all of the characters and we have already seen the landscape, or setting, of our story. When we reach the cat, we will truly begin telling the story.
The sequence of movements we are completing now, the pan and push-in, is known as the establishing sequence. It is called this because it establishes, or sets up the beginning of the animation, and tells us all of the most important information about the setting and the main characters. In the nursery rhyme, Hey, Diddle, Diddle!, our script, and our storyboard, the beginning starts with the cat. Therefore, when we reach the cat, we will begin telling our story.
Now that we have reached the cat, we can begin telling our story, so we push-in, or, we get a little closer so as to get a better look, to pay closer attention to what we will see. This is what the "camera" does for us when it gets closer.
-
We will start in the frame wherever you left off. In my case, I am at frame 360. But let us first analyze the scene: if we look at the stage, we see that all that is left there are the cat, the fence, the house, the ground, the moon, the stars, and the shadow from the fence. The cow, the dog, the tree, etc, all have already passed across the stage and left the area. They are no longer part of the current shot. That is limited to the cat and the house behind, for the most part. As a result, when we push-in to the cat, we do not need to deal with those things that are off-stage, only what is on-stage.
We will first lock and hide those layers we do not currently need: tree_near, dog, cow, shadow, and tree_far. Furthermore, since we will not be making the moon and stars larger, we will also lock those layers.
-
Next, we want to scroll over to determine where we want the next keyframe to be. We'll give the viewer a brief pause before we actually begin the push-in action of the camera, just as we did between the panning motions. That means we'll put a keyframe to mark the start of the panning motion, and I'll say let's give ourselves about 15 more framesfor this pause. Keep in mind, however, that we ONLY need to select those layers which are NOT hidden or locked. To do this, since we have to skip over some layers, instead of holding down on the shift, you must hold down on the CONTROL (the COMMAND key for the MAC) while you click:
-
Now, to complete the next camera action, the push-in, we need to mark the END of this motion, as we have already marked its beginning (frame 375). So, we need new keyframes in these same layers in frame 500.
Click in frame 500 in the top layer we are working with, the cat layer, and hold onto the control (or command)add click on those same layers, the fence, shadow, house, and ground layers, and add a keyframe (F6).
ONCE YOU DO THIS, MAKE CERTAIN THAT YOU DO NOT DESELECT!! -
You should notice that all the object, the cat, ground, etc., are still selected and have blue boxes around them; however, if you did deselect, you should try to undo until all the objects are once again selected. If this does not work, the REDO THE PREVIOUS STEP.
-
Now, turn on the outlines for all the layers except the cat layer. To do this, you have to look where the layers are, and right beside the lock in the top left, you will see a black box. If you click on this, it will put all layers in outline mode. To do this, click on the colored box in the cat layer itself.
This will allow us to see everything, but also see through them. You might ask why we would need to see through the objects: we not only need to see all the different objects we've drawn such as the house, the cat, the ground, etc., but also the stage itself.
It will help us when we make everything larger. We need to be able to see the size of the stage because once we make everything larger, much, much larger, if we didn't turn on the outlines, everything would be so large we wouldn't be able to see the stage at all, and so we wouldn't be able to judge how large everything was.
-
Then select the free transform tool (Q), hold down on the shift key, and grab one of the corners and make the selection much larger.
-
If you are not sure about the size, whether it is big enough or whether it is too big, then move move EVERYTHING at once not just the cat so that it is on top of the stage. Make certain that the cat is almost the same height as the stage. If it is still not big enough, then repeat the above action: hold on the shift key and grab the corner to make it even larger.
-
When it is the correct size, make sure the cat is on the stage and that you can see its entire body within the confines of the stage. Once again, you must be careful when you move the cat that you move EVERYTHING TOGETHER and not just the cat.
-
Extend the duration (F5) of the stars and moon layers to the last frame.
-
So that the viewer can see the cat at this point, enlarged like this to what we call a medium shot for a moment, we must increase the number of frames. If we look at the timeline right now, we see that the motion tweens end at frame 500, and that's it. Everything is this large for only that one frame. In order for it to last longer we should extend the duration for a few frames, say 40 or 50 more frames, out to frame 550.
To do this, click in frame 550 of the cat layer, hold onto the shift, click in the other layers (cat, fence, shadow, house, ground) and select F5.
- REVIEW II: Character Symbols
- Graphic Symbols—making the entire drawing one single symbol:
- Following last Monday's class, after you have drawn your cow character, select the entire drawing (if there is nothing else on the stage, click in frame 1 of the layer to this).
- Click on F8 to Convert to Symbol.
- Give it a unique name (name it cow), select graphic for behavior, and then click okay.
- Complex Symbols—creating nested symbols: symbols within symbols
- Sometimes it is necessary to create complex symbols. In the following situation, we will make the head, the body, the legs, and the arms into separate symbols. First, we must break apart the graphic symbol that we have already created. To do this, select the cow symbol by clicking on it one time.
- Next, break the symbol apart by selecting ctrl-B. At this point, the drawing of the cow on the stage is no longer a symbol instance; however, if you look into the library, you will see that you still have the symbol there.
- Now, select only the head of the cow. To do this you must use the arrow tool, and zoom up very close. Make certain you get all of the pieces of the cow’s head in the selection. It is very important that you do not leave any piece of the head out of your selection.
- Next, once you select the head, choose the arrow tool (V) and move the head away from the body.
- If you find that there are pieces of the head left out, little fragments of lines or color, then undo until the head goes back into place, and try selecting again.
- Once you select the head and move it away from the rest of the cow’s body, then convert it into a symbol (F8).
- Give it the name cow_Head, select graphic for behavior, and then click okay.
- Now, look at the cow’s body. You should notice that there are little gaps in the body where the head used to be. Fill in these gaps and round them out.
- Once done, let us try and select one of the arms of the cow; however, you will probably soon see that in such a case, when you click on the black area, it selects the black on the arm, as well as all the black on the body. So, we'll have to separate the arm from the body by drawing a single line. We can do this with a colored line so that we can see it stand out from the rest of the drawing. We will also know that we have to later delete the line. We can do so with both arms right now.
- Now, double-click on one of the arms and move it away from the body. Then, do the same thing to the other arm.
- Remember to delete those lines that you drew to separate the arms from the body.
- Then, select one arm at a time and convert them to graphic symbols. Name them cow_arm1 and cow_arm2.
- We need to do the same thing for the legs, although with this particular cow, they will be a bit easier than the arms. Therefore, simply select each leg, one at a time, move them away from the body, and convert them into symbols named cow_leg1 and cow_leg2. Don't forget to round out the tops of the legs, and to remove the strokes there.
- Before we convert the body into a symbol, you may have noticed that there are gaps missing from the body, chunks cut out where the arms used to be. We must fill these two areas in before we convert the body into a symbol. To do this, we must use the line tool again to close off the spaces, and then the paint bucket to fill them in.
- Finally, select the body, and convert it to symbol (F8). Give it the name cow_body, select graphic for type, and then click okay.
- Now that we have at least five graphic symbols, you may try to put them all back into place, as in a puzzle. You will find that the head is below the body, partially hidden by the body. To correct this, select the head by clicking on it one time.
- Next, go to Modify >> Arrange >> Bring to Front. This will put it above the body. Repeat this for the arms so that they are also above the body.
- Movie-Clip Symbols—combining all the individual graphic symbols into one single movie-clip symbol:
- Once the cow is reassembled and looks like it did originally, we will put it together into a single symbol. As it is now, it is composed of six parts: the head and the body, the two arms, and the two legs; but we want to envelope all of these parts together in a single symbol. To start, we must select all the symbol instances, each of the body parts together.
- They must all be selected in order for this to work, so make certain you see blue boxes around them all. If so, then click on F8, convert to symbol.
- Give this new symbol the name of cow_mc, select Movie Clip for type, and then click okay.
- Animated Symbols I—creating symbols that move: Moving Head
-
The reason we are doing this is because we are going to make the head move back-and-forth as the script calls for. The graphic symbol is usually a static symbol, meaning there is no movement within it. The movie-clip symbol, on the other hand, is a dynamic symbol. It often is a symbol that contains animation. In order to make our new movie-clip into an animated symbol, we must therefore put animation inside of it. To do this we must go into the symbol (into symbol-edit mode). As we have learned, to go into symbol edit mode we must double click on the symbol or symbol instace.
So, using the arrow tool (V), double-click on the cow_mc symbol. Once you do this, look in the upper-left-hand corner of the window and you will see scene 1, cow_mc. This tells us we are currently working inside the cow_mc movie-clip, in symbol-edit mode for the cow_mc symbol.
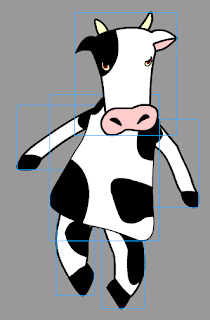
- Since we are going to animate the head to make it move back and forth, we must put the head into its own layer. We can actually put all of the various body parts, the various graphic symbols into their own layers. To do this we must first select all of the symbols. Then, right-click on the selection and choose distribute to layers.
- Next, look at all your layers. You will see that this action distribute to layers has given the layers the same names as the symbols within them; however, you might also see a few layers without names, that instead have the names layer 8 or layer 3 or layer 13. More than likely, these layers have little fragments that should be discarded and deleted. Before you do such an action, however, you should always make certain there is nothing in the layer that you need. When you are done, you should only have the layers with the names of the symbols.
- Now you have six layers, one with the head another with the body, others with the arms, and still others with the legs. To make certain everything is in the right place, hide one layer at a time. If you hide the body layer the body of the dog should disappear from the stage. If you hide the head layer, the head should disappear from the stage. Do this for each layer to make certain you have all the necessary parts.
- Lock all of the layers except the head layer.
- Choose the zoom tool (Z) and zoom into the head.
- Then, choose the free-transform tool (Q) and select the head.
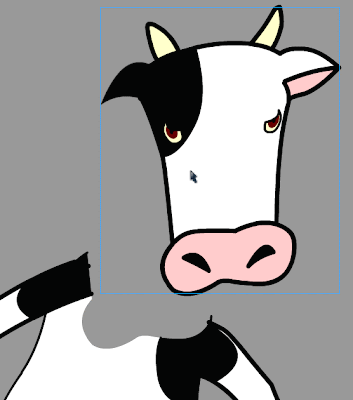
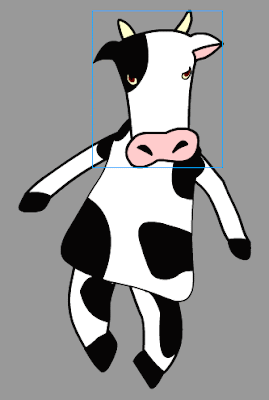
- You should notice the little white circle in the center. This is the center-point of the head symbol. Click and drag it straight down to the top of the nose. This is the point around which the head will rotate when we make the head move back-and-forth.
- Now rotate the head a little.
- Next, click in frame sixteen (16) of the head layer and extend the duration (F5)—don’t be alarmed if the body disappears.
- Once you do this, right-click and add a motion tween to the duration of the head layer.
- Then, click back in frame eight (8) of the head layer. You can make sure that you’re in frame eight (8) by checking to see if the red playhead in the timeline is over frame eight. Once you are in frame eight, then, choose the free-transform tool (Q) again.
- If the center-point is not still above the top of the snout move it there again, and then rotate the head to the other direction.
- Hit enter to see the head move back and forth once.
- You should notice that the body disappears but the head remains. That is because there is only one frame in the body layer. When the playhead moves past frame one, then the body disappears. Therefore, we just need to extend the duration of the body out to frame sixteen (16). To do that, you just click in frame 16 of the body layer and hit F5 to extend the sprite (aka extend the duration).
- Next, click back on scene one in the upper-lefthand corner to exit symbol-edit mode.
- And lastly, select ctrl-enter to view the animated movie-clip looping.
-
-
Animated Symbols II—creating symbols that move: Blinking Eyes
The next thing we'll do is create another movie-clip, but this one will be inside of the cow. We need to have the cow's eyes blinking, which means its eyes need to be animated. Remember, animation is just the change of something across a span of time. It may change colors, or positions, or it may change the way it looks, its size for example; or, in our case, the eyes will change the way they look, from being opened to being closed. Any of these things will constitute animation. Therefore, we will use a movie-clip symbol for the eyes.
We've already drawn the eyes inside the cow_head symbol, so we must go in there to begin. Using the selection tool (V), double-click on the cow_mc symbol, and then double-click again on the cow_head symbol. These two actions will take you inside of the two symbols. If you look in the upper-lefthand corner, you should see.
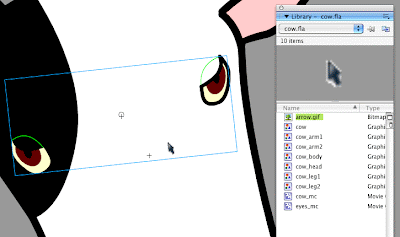
- Once inside the cow_head symbol, zoom into the eyes, so they are large and fill up most of the screen area. We will need to get into there pretty close.
- Then, select the eyes. Remember, to select more than one thing, you must hold down on the shift key to add to your selection. Before doing so, however, lines must be drawn to separate the eyes from teh rest of the face. Please note the green lines that were drawn to do just that.
- Once you select both the eyes, convert them to a symbol (F8), and name it eyes_mc, choose movie clip for behavior.
- Open up the library, and make certain that the eyes_mc symbol is there in the list.
- Then, select the eyes ON THE STAGE and delete. Notice that there are holes where the eyes were.
- These holes need to be filled up with the paint bucket (K) tool.
- Then, from the library, drag the eyes_mc symbol back onto the stage.
- Double-click on the eyes_mc symbol, to enter into symbol-edit mode.
- Delete the little green lines that were drawn earlier from the eyes.
- Next, click in frame 28 and add a keyframe (F6).
-
Since one eye is surrounded by black, and the other eye is surrounded by white, we are going to treat them each a little differently. First, make certain you are in frame 38. Then, for the one in the black, choose the paint bucket (K) and fill in the whole eye with black. As a result, it should completely disappear.
For the other eye, the one surrounded by white, delete the stroke at the top, and fill the rest of the eye with white. As a result of this, just a kind of U-shaped stroke remains. This gives the illusion of a closed eye.
- Finally, click in frame 30 and extend its duration (F5).
- Click back on scene 1 when you have done this to exit the symbol.


what you see here are the way the layers should be stacked and how that should make the stage look. Now we must start the animation.
Now that we have the Fade-In portion of the animation, let's set up the Fade-Out part.

At this point, we have the opening and closing of this very first scene: the fade-in/fade-out sequence; however, we do not have the title fading in yet. If you read FRAME 2 of the storyboard, you will see that the title fades-in over the stars, and then fades away again. This is our next step.


























If at any point the animation seems too short or too long, then undo and redo it. You will have to adjust the number of frames, add more frames to make it slower, and remove frames if it needs to be faster. More than likely, below, the animation is much too fast which means EVERYONE WHO FOLLOWS THE INSTRUCTIONS BELOW SHOULD LOOK AT THE ANIMATION AND ADJUST THE NUMBER OF FRAMES UNTIL IT LOOKS RIGHT.

























No comments:
Post a Comment