Hi everyone, You all should be happy with what you did this term so far. The work that I saw yesterday was pretty good as a whole, and I see that many of you grasp the basic concepts that we will put into play for the rest of the term. As a matter of fact, regarding Flash as an animation tool, you've learned pretty much all the technical skills it has to offer. Many of you need practice, obviously, and if that is you, please put in some extra time to this class the next few weeks to try and catch up. Here is what you have learned:
- the various types of animation:
- motion tweens;
- frame-by-frame;
- motion tweens with motion guides;
- and some of you have learned about shape tweens;
- you've learned about 2 of the 3 types of symbols:
- one which is largely graphic and static (does not contain animation)—graphic symbols;
- and the other that is animated and/or dynamic (may contain animation)—movieclip symbols
- you've learned about alpha and other effects that can be applied to symbols and colors;
- you've learned about how to use the tools in the toolbar (although I think many of you need work here, especially with the pen tool and the gradient transform tool);
- and you have learned about different types of frames in the timeline:
- keyframes;
- blank keyframes;
- and in-between frames.
- MIDTERM QUIZ:
- Keyboard Shortcuts:
- Selection Tool —V
- Sub-Selection Tool —A
- Free-Transform Tool —Q
- Gradient-Transform Tool —F
- Line Tool —N
- Pen Tool —P
- Rectangle Tool —R
- Oval Tool —O
- Pencil Tool —Y
- Brush Tool —B
- Paint-Bucket Tool —K
- Ink-Bottle Tool —S
- Eraser Tool —E
- Eye-Dropper Tool —I
- Zoom Tool —Z & M
- Hand Tool —H
- Open —ctrl-O
- New —ctrl-N
- Save —ctrl-S
- Print —ctrl-P
- Copy —ctrl-C
- Cut —ctrl-X
- Paste —ctrl-V
- Paste-in-Place —ctrl-shift-V
- Undo —ctrl-Z
- Library —ctrl-L & F11
- Keyframe —F6
- Blank Keyframe —F7
- Extend the Duration (in-between Frames) —F5
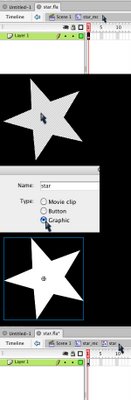
- Create a Symbol:
- Draw an Object
- Select the Object
- Convert to Symbol (F8)
- Type a name
- Select a type and click okay.
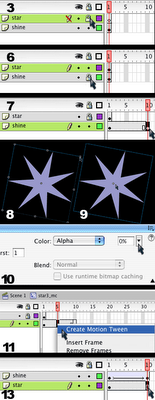
- Create a Motion Tween:
- Draw an Object.
- Select the object.
- Convert to symbol (F8)
- Type a name
- Select Graphic for type and click OK.
- Move your object on the stage to its starting position, wherever you desire that to be.
- In the timeline, click in a new frame 10, 20, 50 or some number of frames later.
- Add a keyframe (F6).
- On the stage, move your object to its ending position somewhere.
- In the timeline, somewhere in the gray area between the keyframes, right-click and select Create Motion Tween.
- Requirements for Motion Tweens:
- You must use one object per layer.
- You must use symbols as your objects.
- You must have two keyframes at least.
- Keyboard Shortcuts: