Hi Everybody,
You did well in our last class with an exercise that was definitely NOT an easy one. Getting used to the Motion Editor is certainly not something that will come in one day. It takes practice. So, I suggest that you give yourselves some small exercises to do and play around with the Motion Editor. One of those, that will be for extra credit next week, is the FISH swimming that I mentioned in class.
As our lessons get more and more complicated (and they will), as we learn more and more and start to put together our animations, it's often a good idea to review things that we have already done in class and that I've already covered in the blog. I hope you all understand that you can scroll down and look to the right, where you will see links to each week's posting in case you forget how to do something, or in case you need to review something we've covered previously in class.
In addition to what we did in class this week, the posting below covers the title fading in/out as well as something new, panning camera motions. These are mentioned in our storyboard—the panning movement down from the sky to the ground, and the panning movement to the right along the landscape and fence until the camera reaches the cat. Next week in class, I will combine all of these in class. I will review the fade in and the titles of last week, and I will add the panning motions mentioned below. Altogether, you have yourself a real beginning to your animations. This will be part of what's due for your midterm (the week after next).
Carter-- TOPICS:
- LINK —Symbol Types
- LINK —MovieClip Symbols: Creating a shining star
- LINK —Nesting a symbol inside another symbol
- LINK —Animating inside a MovieClip symbol
- LINK —Creating a night sky
- LINK —Layer Stacking Order
- LINK —Fading into the sky
- LINK —Fading out of the sky
- LINK —Fading in and out of the title
- LINK —Creating a character as a graphic symbol
- LINK —Creating complex character symbols
- LINK —Nesting character parts inside a movieclip symbol
- LINK —Stacking order of the layers
- LINK —Panning Motion I: pan down from sky to ground
- LINK —Panning Motion II: pan right from dog to cat
- HOMEWORK:Following this week's demonstration, you should continue work on your animation and complete the following:
- Fade-in at the beginning of the animation,
- The fade-in of the title, and
- The fade-out of the title.
- Create several different shining stars and create a night-sky background. The stars don't all have to have 10 frames, or 20 frames inside. They can have any number of frames so that they shine at different rates.
- Create your characters (the dog, cow, and cat) they way instructed below.
- Attempt to do the panning motions as introduced below.
- ***EXTRA CREDIT***: Create the swimming fish animation as indicated in class with the curve for the motion editor that I drew on the board.
- ***EXTRA CREDIT***: Add a shadow at the bottom of the stage for the bouncing ball that we created in class this week. Make certain that it changes during the course of the animation: as the ball rises, the shadow should get lighter; as it falls, the shadow should get darker; and when it squashes, it should get bigger.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 31-33—not yet complete.
- REVIEW—SYMBOLS:
- Defining Movie-Clip and Graphic Symbols:
- Graphic Symbols:
- Movie-Clip Symbols:
- Creating a Movie-Clip Symbol—a shining star (star_mc):
- Starting with the Graphic Symbol:
- Draw:
- Stroke:
- Delete:
- Select:
- Convert:
- Nesting Symbols:
- Graphic:
- Check:
- Convert:
- Movieclip:
- Nest:
- Animating Symbols:
- Edit mode:
- layer 1:
- layer 2:
- copy:
- lock:
- paste:
- extend the duration:
- motion tween: Now right-click in the timeline within the gray area (known as in-between frames0, and add a motion tween.
- transform:
Do NOT move your playhead (the red thing in the numberline with the red line that goes down below it over the frames), but select the free transform tool (Q). Then, hold onto the shift key, grab the corner of the star, and make it larger.
- select:
After that, choose the selection tool (V) and select the star on the stage by clicking on it one time.
- alpha:
Then open the properties bar, click where it says color, and set the alpha to zero.

- stacking order:
Also in the timeline, make sure that the shine layer is below the star layer.
- duration:
Next, click in frame 10 of the star layer and extend the duration (F5) here as well.

- exit:
Finally, exit symbol-edit mode by clicking on Scene 1 in the upper left-hand corner.
- view:
Save (ctrl-S) and test (ctrl-enter) the movie, you will see your star shining over and over in an endless loop.
- REVIEW—NIGHT SKY:
In next week's class we are going to create the very beginning of the animation that we will work on for the remainder of the term. We will do the first three frames from the storyboard above and here (LINK—Frames 1-3). The idea is to read the text next to each drawing in the storyboard to find out what happens, and then to look at the picture to see what the viewer should see.
As you should read, the first thing it says is FADE IN; but we also have to know what to fade-in TO. All we have to do to find out the answer to this question is to look at the picture to the right, and we see that it is a night sky. It also describes what we see in the text to the left. Before we get to the actual fade-in, however, we must draw and create the scene.
In the following steps, I assume that you have already drawn your scene, and so will not go through steps of how to create the shining stars. If you need to know how to do this, you should see above how to create a shining star.
- Layer Stacking Order:
- Name the first layer stars.
- Open the library (F11), and drag the star movie-clips into this first layer.
- Once you have placed enough stars on the stage to your liking, lock, the first layer and add a new layer.
- Name the second layer title.
- Drag the title symbol into the second layer.
- Lock the title layer.
- Add a new layer and name it fade.
- Choose the rectangle tool (R) and draw a black rectangle that covers over the entire stage.
- Choose the selection tool (V) and select the black rectangle by double-clicking on it.
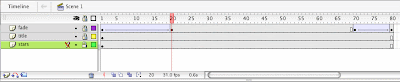
- Convert to Symbol (F8), name it fade, and choose graphic for type. The image shows the way your layers should now look.
- Fade-In:
- Click in frame 80 of the fade layer and extend the duration (f5).
- Then, click in frame 20, Select the rectangle on the stage by clicking one time on it.
- Open the properties bar and change the alpha to 0%. When you do this, notice that a little dot (a keyframe) automatically gets added where you have clicked, where the playhead is.
- Right-click between frames 1 and 20 select create motion tween. This creates the fade in.
- Now, click in frame 80 of the title layer and extend the duration (F5). Repeat this step for the stars layer also.
- Fade-Out:
- Next, right-click in frame 70 of the fade layer to begin the fade-out sequence and select INSERT KEYFRAME >> COLOR .
- Then, click in frame 80 of the fade layer, right-click and select INSERT KEYFRAME >> COLOR again.
- In frame 80, select the rectangle on the stage by clicking one time on it.
- Again, open the properties bar and this time change the alpha to 100%.
- As before, make certain that you have extended the duration (F5) of the other two layers out to frame 80.
- Lock and Hide the fade layer.
- Title Fade-In/Fade-Out:
- Since the title doesn't begin to fade-in until after the stars and sky have already faded-in, we won't begin the title fade-in until frame 20. That will be where the fade-in begins. Therefore, since the motion tween begins there, click in frame 1 of the title layer and then release. You must then click AGAIN, hold down, and drag to frame 20. Notice that when you do this, the area before frame 20 turns white. This means that it is blank. This makes sense because we have moved the keyframe past this area to frame 20. So let's think about this: since the title doesn't even begin to fade-in until frame 20, it does not even need to be there at all until then. As it was before, however, it was inframe 1. We did not need it there. Therefore, we clicked in frame 1 of the title layer and moved it to frame 20 where it will begin the fade-in of the title.
- Good, now the title doesn't even arrive into the animation until frame 20. Furthermore, it should only gradually become visible starting here, in frame 20. That means that in this frame, frame 20, we must changle the opacity of the title. To do this, choose the selection tool (V) and select the title on the stage.
- Next, open the properties bar and change the alpha to 0% to make the title invisible.
- Now, right-click and select add motion tween.
- After about 20 more frames, the title should be fully visible, so right-click in frame 40 and INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- By this frame, frame 40, the title should be fully visible; however, as you can see, it is still invisible. Therefore, with the selection tool (V), click on the little circle in the middle of the invisible title symbol on the stage to select the title.
- Then, open the properties bar and change the alpha to 100%. This will complete the fade-in of the title. Next then is the fade-out portion.
- We must allow some time for the viewer to read the title and let it sink in, about 20 more frames. Only after that point in the timeline does the timeline begin to fade away again. That means that the fade-out begins in frame 60 of the timeline—so right-click in that frame and select INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- The fade-out of the title will go a little faster than the fade-in, so it will take fewer frames, only about 10. So, right-click in frame 70 of the title layer and select INSERT KEYFRAME >> COLOR (if color is not available to click on, then choose ALL).
- By this time, however, the title will have completely disappeared again, which means we must reduce its opacity. Using the selection tool (V) click on the title on the stage in frame 70 to select it. Then open the propterties bar and reduce the alpha to 0%. This should conclude the fading-out of the title.
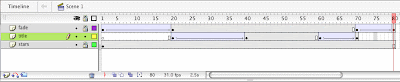
Below you will see the timeline as it appears at the end of these steps:
what you see above is the final result. In order to get there we must first put all the necessary symbols on the stage in their correct layer. Then we must put the layers in their correct order so that the correct one is on top of the others.


what you see here are the way the layers should be stacked and how that should make the stage look. Now we must start the animation.
Now that we have the Fade-In portion of the animation, let's set up the Fade-Out part.

At this point, we have the opening and closing of this very first scene: the fade-in/fade-out sequence; however, we do not have the title fading in yet. If you read FRAME 2 of the storyboard, you will see that the title fades-in over the stars, and then fades away again. This is our next step.

- INTRODUCE—CHARACTER SYMBOLS II:
- Graphic Symbols—making the entire drawing one single symbol:
-
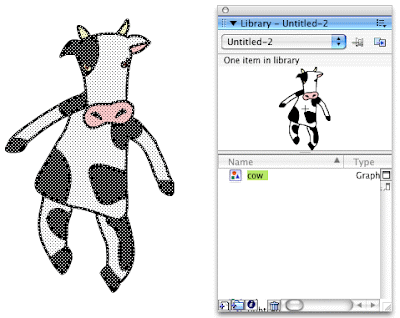
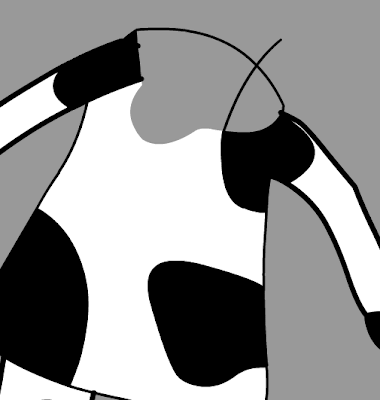
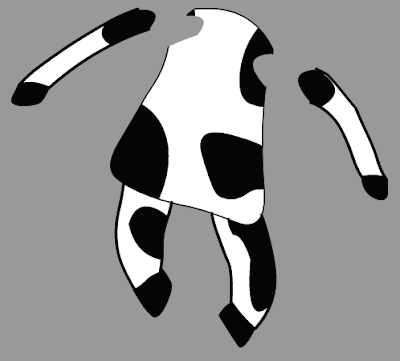
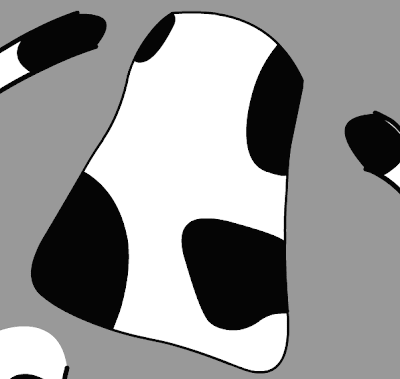
Following last week's blog posting regarding the dog symbol, here I am goind to show you also how you might create your cow symbols. After you have drawn your cow character, select the entire drawing (if there is nothing else on the stage, click in frame 1 of the layer to this).
-
Click on F8 to Convert to Symbol.
-
Give it a unique name (name it cow), select graphic for behavior, and then click okay.
- Complex Symbols—creating nested symbols: symbols within symbols, that is what we will begin working on in this section.
- Movie-Clip Symbols—combining all the individual graphic symbols into one single movie-clip symbol:
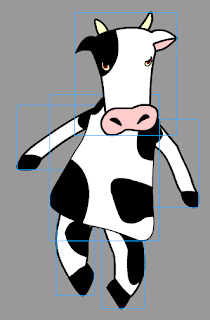
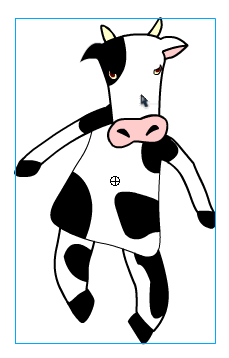
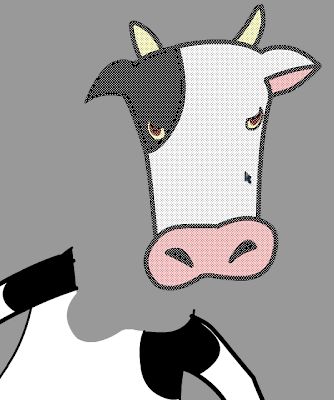
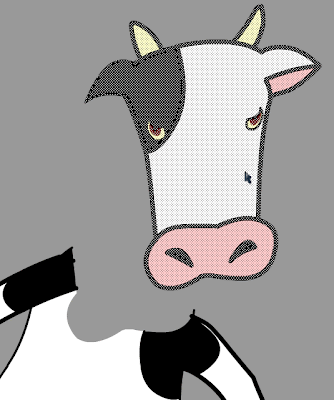
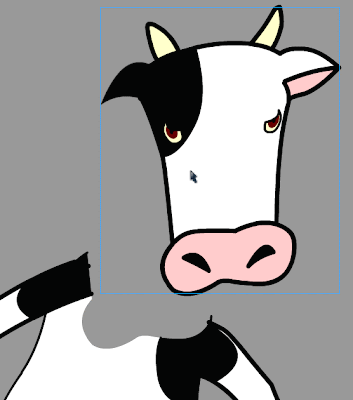
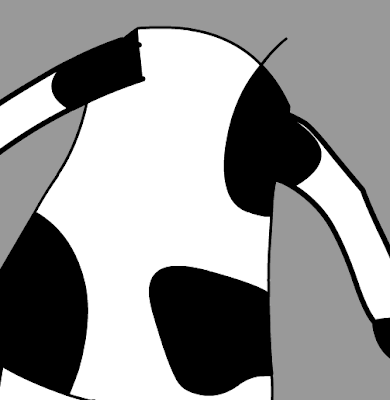
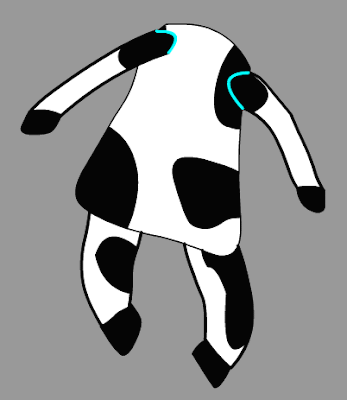
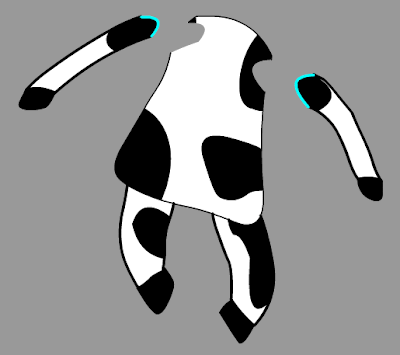
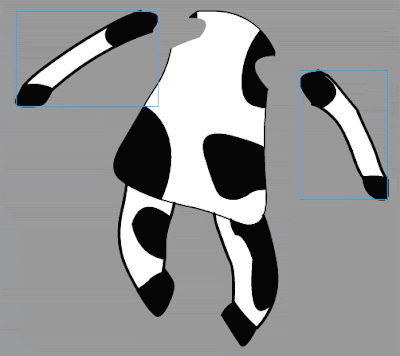
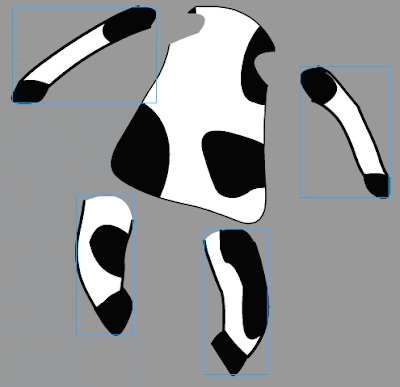
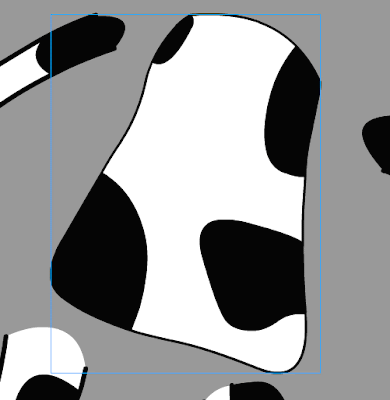
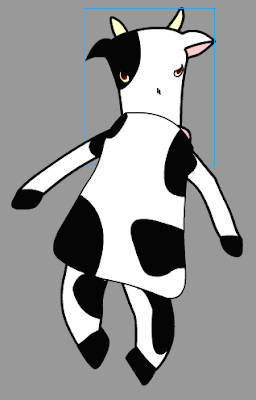
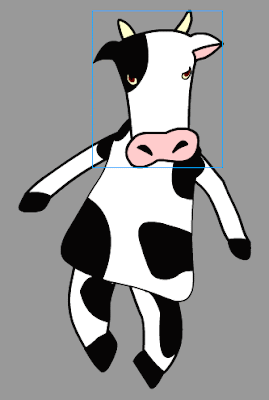
- Once the cow is reassembled and looks like it did originally, we will put it together into a single symbol. As it is now, it is composed of six parts: the head and the body, the two arms, and the two legs; but we want to envelope all of these parts together in a single symbol. To start, we must select all the symbol instances, each of the body parts together.
- They must all be selected in order for this to work, so make certain you see blue boxes around them all. If so, then click on F8, convert to symbol.
- Give this new symbol the name of cow_mc, select Movie Clip for type, and then click okay.
- INTRODUCE—'CAMERA' PANNING MOTIONS:
- Layers—Stacking Order;
- fade
- title
- tree_near
- dog
- cat
- fence
- cow
- ground
- moon
- stars
1. For our beginning in this entry, we'll start where we left off with our posting last week when we faded into the movie and the title—see above fade-in/fade-out. Let's first observe, however, what the layer stacking order is:
2. Symbols—As you can see from the example above, that we have already completed the very beginning of our animation in which the sky fades in, followed by the title. If we compare this little animation so far to our storyboard, we will soon see that we have completed the first three frames at this point (frames 1-3); however, our goal now is to complete a few more frames from the storyboard, namely the ones that include the panning motions. There are two of these camera movements, pan down from the sky to the ground, and pan right from the dog to the cat. Since our 'camera' is stationary, since we cannot move our imaginary camera, we have to figure something else out.
If we think of our camera as the stage (everything must pass across the stage in order to be in the shot), then we realize that instead of moving the camera, aka the stage, across everything, then we must instead move everything else across the stage, aka the camera.
To pan down, to move from above the ground, down to the ground, we must put everything, the entire landscape, below the stage.
Therefore, since we have to make everything move, everything must then be a SYMBOL

The stage is the smaller grey rectangle in the upper left. Notice how everything in the scene is placed below the it. Also, notice how the elements that set the scene, the tree, the ground, fence, etc., together all are more than 2 times as wide as the stage. This is so as to allow for the pan right movement as well. As mentioned, I created a landscape that is approximately 2.5 times the width of the stage.
3. Pan Down—Starting at the point where the title fades out, frame 90 according to our last class demonstration (but it could be any frame depending on your individual animation) we will begin the panning motion.
The title fades out by frame 90, so we will begin the pan down after this, say at frame 100. Therefore, we will need to move all our objects in all the layers that contain elements from the scene to this frame: tree_near, dog, cow, cat, fence, shadows (if you have any), tree_far, ground, moon, and stars. The movement begins in frame 100, so the easiest way to move the objects there in each layer is to first select frame 1 in the tree_near layer. We do not need to concern ourselves with the fade or title layers because they will not be panning down.
4. Then, hold down on the shift key and click in frame 1 in the bottom layer (this should be the stars layer.
This should select frame 1 in all the layers that have objects in the landscape.
5. Once selected, then release. Now click again on the selected frames in frame one and HOLD DOWN, but do NOT DESELECT. Instead, drag these frames to frame 100 where we will need to begin the panning motion. Be careful not to drag the frames up or down a layer. If you make a mistake, simply undo (ctrl-Z) and try again. This point, frame 100, is the beginning point of the pan down motion.
6. Now, we need to extend the duration to mark the end of the pan down motion. We'll give the movement about 150 frames, which would put us in frame 250. So, click in frame 250 in the tree_near layer, hold down on the shift key, and click in frame 250 of the bottom layer, the stars layer. This should select frame 250 in all the layers. Then extend the duration (F5). Right-click over the highlighted area IN FRAME 250, and add a motion tween.
***Careful NOT to deselect anything at this point.***


7. When you zoom out (do not deselect), you should see that everything below is still selected with the blue boxes around each object. This is what we want. It will help us move everything together. Please, do NOT use the selection tool. Instead, to do this, hold down on the shift key (to help us move things faster) while you click on the up arrow key on the keyboard. Do so until the ground and all is on top of the stage. Notice how a keyframe is added at the end of each of the motion tween in frame 250 after you move everything. This will cause everything that was below the stage to move gradually upwards until it is on the stage.
8. Pan Right—Now that we have completed the pan down camera movement, we have to work on the pan right. One clue as to how to do this is to notice that the ground and fence and entire scene that we drew is more than 2 times the width of the stage. This means that we will push everything to the left in our motion tween this time to simulate the pan right motion of the camera.
This time, we will give this movement about 150 frames; so, in the tree_near layer, click in frame 400, hold down the shift key, and click in frame 400 of the ground layer, and extend the duration (F5). This time, do NOT include the moon and the stars.


9. Once again make sure you do NOT deselect anything. Just hold down on the shift key and use the left arrow key on the keyboard to move everything selected to the left until the right edge of the ground is just hanging offstage to the right. Once again, notice how the keyframes were automatically added at the end of the duration.

10. Finally, click in frame 225 of the moon and the stars layers and extend the duration (F5). There is no need to move them. They should just sit in the sky behind everything as the landscape pans by.
Much of what you see above I have already asked for over the past several weeks; however, MANY OF YOU have not done any homework. As you see, it creeps up on you and builds up until you find yourself rather far behind. Try not to miss another week of homework. Midterm is in a week and a half, and it will include most of what you see above. DON'T LET YOURSELF GET ANY FURTHER BEHIND!!!
There are three (3) different kinds of symbol types in Flash, but so far we have learned only about one kind, Graphic Symbols. Movieclips are the new type that are introduced down below. This will be difficult and confusing to many, but simply do your best. We will cover it thoroughly in class.
We have used graphic symbols to enable us to create motion tweens and to create re-usable graphics, graphics that may be used many times; however, there are many more uses for symbols, including creating re-usable animation WITHIN Movie-Clip symbols.
The main distinction between these two types of symbols is that one is a dynamic symbol, and one is primarily a static symbol. In other words, one involves activity (animation) and interactivity, and the other involves in-activity or the lack of activity or interactivity, just simple motionless graphics. When a web graphic or object is dynamic, such as a movie-clip, it usually involves animation or user interactivity of some kind. Static graphics, on the other hand, are NOT usually active and NEVER interactive. They are static, still, non-moving, inactive.
Graphic symbols are the most basic symbol types, but they possess all of the fundamental properties of symbols: they are reusable graphics, in which multiple instances of the symbol may be used without drawing more, and without adding filesize to your movie; they allow you to create motion tween animations, and they reside in the library (ctrl-L || F11). All types of symbols have these three fundamental properties, but a graphic symbol is probably the type that is used most often. As its name suggests, it is for graphics, any ordinary drawing or object that you would create in Flash. Some graphic symbols do contain animation within them; however, the vast majority will not.
Next to graphic symbols, Movie-Clips are the most widely used type of symbol; and, in fact, for web-sites or interactive movies, they are perhaps even more widely used than graphic symbols. This type of symbol, being dynamic, often contains animation within it. Unlike simple graphic symbols, which usually contain a simple drawing of some type, movie-clips may contain within themselves entire animations. More often, however, they contain snippets of animation, brief animated sequences. Furthermore, one of the properties of movie-clips is that they may be allowed to play endlessly in a loop. As a result, those brief snippets of animation are played over and over and over again, such as an eye blinking, a raindrop falling, or a bird's wings flapping. If the sequence requires repetitive movement of some kind, then it is ideal for being placed in a movie-clip symbol. A character’s blinking eyes are a great example of this sort of animation.
Next, we will create our own movie-clip symbol. Doing this is like creating the simple graphic symbols that we have made up to now. We will start first with a drawing.
Using the polygon tool (R—press down on the tool until the polygon shows itself, then click on options in the toolbar to select STAR) to draw a star. It may be any type of star you like, 5 or 6 points, fat or skinny.
 |
 |
Once drawn, select the selection tool (V), and select only the stroke, the outline of the star.
Now hit delete.
Make sure the selection tool (V) is still activated, and then select the star on the stage.
Choose convert to symbol (F8), select graphic for type and then click okay.
 |  |
The star symbol is now a graphic symbol; although, it is not yet animated. In order to do this we must NEST it within another symbol and then we can create the animation inside of the symbol with symbol-edit mode.
Your star is now an ordinary graphic symbol; however, we want the symbol that we create to contain animation within the symbol itself. Now why, you might ask, would we want that? Well, the reason is so that the animation can be resusable. What does that mean, you might wonder? Presumably, you will want more than one star in your sky, and you would also want those stars to shine over and over again repeatedly and not just one time, the end, that’s it. So that you do not have to make the shining animation for each star (and if you have lots of stars this could be very many indeed), you just put the animation in a symbol. Once you do that, all you have to do is drag a star from the library and it will automatically be animated. In addition, it will play its animation in an endless loop. This is very convenient and economical.
Therefore, we must put this new graphic symbol of the star INSIDE another symbol. When you put a symbol inside of another, this is called nesting, and it is really a very simple thing to do. First, you have to make sure you are not already inside the graphic symbol. Look in the upper left corner and next to where it says Scene 1, make sure you do not see the name of any symbol. If you do, click on the words Scene 1 and you will exit from whatever symbol you are in.
Now, using the selection tool (V), click on the symbol of the star once on the stage to select it, and convert it to a symbol (F8).
Give it the name star_mc, select movieclip for type, and then select okay.
Once done, it should have a blue box around it just like a graphic symbol does when it is selected, and inside of this symbol is the graphic symbol.
The star symbol is now a movie-clip symbol; however, it is not yet animated. We must create the animation inside of the symbol with symbol-edit mode. Now that we have our symbols nested, a graphic symbol inside of a movie-clip symbol, we can go about creating our animated movie-clip.
Select the selection tool (V) & double-click on the star on the stage to go into symbol-edit mode for the movie-clip.
Once inside the movie-clip symbol, name the first layer star, and add a second layer.
Name the second layer shine and lock it
 |
 |
Click in frame 1 of the star layer & copy (ctrl-C).
 |
 |
Lock the star layer & unlock the shine layer.
Click in frame 1 of the shine layer and paste (ctrl-V).

Now, click in frame 10 of the shine layer and extend the duration (F5).
 |  |

















No comments:
Post a Comment