Okay everybody, This is it. You have one last week to complete your animations up to frame 16 of the storyboard—LINK. Recall, that if you do any animation beyond that frame in the storyboard, you will receive extra credit. Try to do as much as you can. Good Luck, Carter-
- TOPICS:
- HOMEWORK:This is the blog entry for our week 13 class. Only one more weeks to go, so no official homework; however, all of you PLEASE continue working hard on your animations. They due next week at 7:30pm.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- REVIEW:
- Movie-clip:To begin, we are going to get the cat to start playing the fiddle for us. Since this action is going to be a repetitive movement, it is perfect for a movie-clip symbol. That way, we only have to make it move in one cycle, and the movie-clip will play in a continuous loop. Graphic symbols do not do this. Therefore, we have to edit the cat_mc symbol.
If you recall, we already made all of our characters into nested movie-clip symbols (week 10), we can just add some animation to it, and we will be good to go. Once again, we have already done this as well when we made the dog's and cow's heads move back and forth (week 10). The cat's movements are a bit more complex, however, so it deserves further review.
- First, double-click on the cat_mc symbol in the library to enter symbol-edit mode.

- If you have only one layer here, then we'll have to separate everything out into different layers. So, first, click in frame one. When you do this, everything becomes selected. If you see a bunch of blue boxes, then you're in good shape. This means that each of the cat's parts is a separate graphic symbol, all here within the main cat_mc symbol.
If not, if everything has white dots, then you MUST be certain that you convert each part of the cat into a graphic symbol before you can proceed.

- Once everything is selected, the move the arrow (selection tool (V)) over the cat and right click. Then choose distribute to layers.
 This will put each of the graphic symbols in a separate layer. It will also name the layers according to the name of the symbol. If any of the layers are blank, or have an untitled name, then you should delete them.
This will put each of the graphic symbols in a separate layer. It will also name the layers according to the name of the symbol. If any of the layers are blank, or have an untitled name, then you should delete them.

- Now, lock all the layers except the cat_head layer. Depending on how your cat looks, and how many different parts you have created, the stacking order of your layers may be different from what you see in the images above and below.
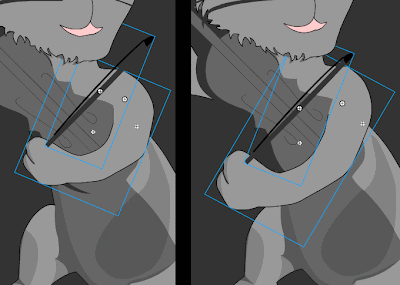
- Then, select the free-transform tool (Q) so that we can position the head to begin looking like it is moving back and forth to the music the cat is playing.

- Click on the image above to make it larger. You should see that once you select the free-transform tool, you then have to move the rotation point, the small white circle that is now in the center, down to the point where the cat's head meets its neck. The reason for this is that the neck is where we rotate our heads, so if the cat is going to be moving its head back and forth, it only seems natural to have it occur at its neck, and not around its nose or eye!! Don't put the rotation point right exactly at the edge where the head meets the neck, but slightly above it. This will make the rotation look better, and seem more lifelike.

- Then, rotate the cat's head a little to one side. Don't rotate it too much as you don't want the cat to look as if its neck has broken.

- Now, click in frame 20 of the cat_head layer and add a keyframe (F6). Since we are going to be making the cat's head move back and forth as if to the music, and since this is all happening within a movie-clip symbol, it will be a looping animation. We only need make the cat's head move from one side to the other, and then back again one time. And, since it is a movie-clip, it will automatically loop indefinitely when played. Because of this, because it will loop around over and over, in which the end of it is really the beginning of another loop, the last frame must be the same as the first frame. This is where Flash helps us: when we added a keyframe, Flash copies the previous keyframe in frame 1 and places a duplicate in frame 20. Therefore, now frame 1 and frame 20 are exactly the same, which is as we want it. If you click in frame one, and then in frame 20, you will see nothing on the stage changes. This means they are the same.

- After that, extend the duration of the other layers to frame 20 by clicking F5.

- Next, click in frame 10 of the cat-head layer, and add another keyframe, F6.

- Choose the free-transform tool (Q) again, and rotate the cat's head in the other direction a little.

- Finally, right-click between the keyframes, and select create motion tween.

- That completes the head movement, so if you test the animation, you will see that the cat's head moves back and forth. The next part that we have to add to this movie-clip, is to make the cat play the fiddle. We will take similar steps to make the cat's arm move as if it is playing the fiddle with the bow. To begin, then, we must lock the cat_head layer, and unlock both the bow layer as well as the arm layer, which in my case is named cat_arm2. However, we are only going to work with one of those layers at a time, so hide the bow layer.

- We will do several things to the arm to make it appear as if it is moving the bow across the strings:
- Now, We'll rotate and shorten it a little. Also, if there is a gap at the point where the arm meets the shoulder, I will have to close that with the arrow keys on the keyboard:

- Next, show the bow layer and move the bow so that it looks as if the cat is holding it. You may need to rotate it in order for it to look right.
- Click in frame 10 of both the cat_arm2 and the bow layers and add a keyframe (F6); then, click in frame 20 and add another. This will make the keyframes 1, 10, and 20 all the same.

- Now, that we have the up position set in those three keyframes, we must set the down position. In order for the arm to appear as if it is moving up and down, the up and down positions must alternate keyframes, which means, we need keyframes in frames 5 and 15 to set the down position. Therefore, click in frame 5 of both those same layers and add yet another keyframe (F6). Here you will need to transform the arm so that it looks like it has pulled the bow downward.


- After that, click in frame 15 of both the bow and the cat_arm2 layers again, but this time add a blank keyframe (F7). You should notice that this time there is no black dot, but instead a white circle. This means the frame is empty, or blank.

- Let's stop for a moment and assess what's happening in all of these keyframes: in frames 1, 10, and 20, the arm and bow are in the down position, and in frame 5, the arm and bow are in the up position. The way it works up to this point is that in frame 1, the arm starts down. It moves up in frame 5, and then moves back down in frame 10. What we're working towards then is an up/down/up/down/up positioning. This means that in frame 15 we want the arm to be up again. The easiest way to do this is simply to copy and paste the objects from frame 5 to frame 15. Therefore, click in frame 5 of the cat_arm2 layer and copy (ctrl-C). Then, click in frame 15 of the same layer and paste-in-place (ctrl-shift-V). Repeat the same copy and paste steps for the bow layer. Once completed, then add motion tweens all the way across both the bow and the cat_arm2 layers. You now have a cat that moves its head and plays the fiddle. Exit symbol edit mode.

- First, double-click on the cat_mc symbol in the library to enter symbol-edit mode.
- Cut I: cutting the to a close shot of the fiddle as the cat plays. If we begin where we left off in the last blog entry, we are in the very last frame of our animation. The particular frame number is irrelevant, but i will be beginning here in frame 300 as we watch the cat playing the fiddle.
At this point in our animations, we have seen the movie and title fade in and out; we have panned down from a shot of the sky to a view of our our setting on the ground; we have panned right passing the dog, the cow, and stopped at a cat playing the fiddle; and finally, once we reached that cat, we have zoomed into the cat as it played until we were at a medium shot of it in which we captured the cat within the frame from head to toe.
According to our storyboard, we must now cut to another shot: a close shot of the fiddle as the cat plays it. To create the illusion of a new camera shot, we simply have to re-compose all the elements on the stage, the cat and everything else, the ground, fence, house, etc. In order to do that, however, we must first add a series of keyframes to those layers that will make up part of the shot. If an element is not going to be part of the shot (if it will not be visible in the frame, on the stage), then its layer does NOT get a keyframe.
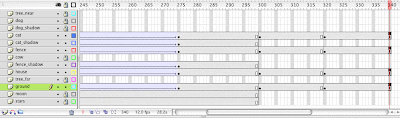
In the timeline, then, one signal of a new shot is if you see keyframes in several layers all in the same frame. That is what we must do. For our new shot, close shot of fiddle as the cat plays it, we require the following things: the cat, the fence, the house, and the ground. That's all. See the image below and notice where the keyframes are and in which layers:

- The Push-In—motion tweens from frames 230 to 275. This includes the cat, cat_shadow, fence, fence_shadow, house, and the ground layers.
- A Pause—in-between frames from frames 275 to 299. This includes the cat, cat_shadow, fence, fence_shadow, house, and the ground layers.
- A Cut—keyframes in frame 300. This includes the cat, fence, house, and the ground layers.
- The Close Shot of Fiddle—frames from frame 300 to 320. This also includes the cat, fence, house, and the ground layers.

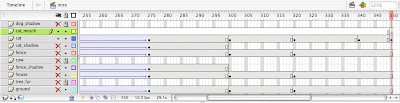
- Cut II: cutting the to a close shot of the cat's face. If we continue with the same logic, the next step is very similar to the previous. We simply need to add another series of keyframes to the layers that will be part of the next shot. Since the next shot consists of the same elements as the previous, we add keyframes to the same layers which I do in frame 320.
 I then simply move everything upwards so that the cat's face fills most of the stage area. If you want to enlarge everything a little more so that the cat's face is even bigger, then do so.
I then simply move everything upwards so that the cat's face fills most of the stage area. If you want to enlarge everything a little more so that the cat's face is even bigger, then do so.
 We'll extend these layers out to frame 340. I choose 20 more frames again because I want to include at least one full cycle of the cat_mc movie-clip which is 20 frames long.
We'll extend these layers out to frame 340. I choose 20 more frames again because I want to include at least one full cycle of the cat_mc movie-clip which is 20 frames long.
 We have now completed two new shots: close shot of fiddle, and close shot of cat's face. These two shots very closely follow frames 10 and 11 of the storyboard (see LINK). Hopefully, you will also notice two things about frame 11, that the cat is looking out at the audience toward the "camera" and that the last line beside the image in the storyboard says that the cat smiles. These changes, modifying the expression of the cat, is the next step in our animation.
We have now completed two new shots: close shot of fiddle, and close shot of cat's face. These two shots very closely follow frames 10 and 11 of the storyboard (see LINK). Hopefully, you will also notice two things about frame 11, that the cat is looking out at the audience toward the "camera" and that the last line beside the image in the storyboard says that the cat smiles. These changes, modifying the expression of the cat, is the next step in our animation.
- Expression change: changing the cat's expression
- Breaking Apart: breaking the cat_mc symbol;

- Our next task is twofold: to make the cat move its eyes so that it is looking out at the audience, and then to make it smile. So that we can make it do this, we have to change the cat so that it is no longer a symbol. You might ask: why do we need to do this? Well, think about it for a moment. If here, inside cat_mc symbol, we make the cat look out at the audience and smile, it will then be part of the symbol. But what does that mean? Well, it means that wherever you use the symbol, then the cat will be looking at us and smiling over and over repetitively. It will no longer be looking out in space with a funny smirk on its face. We do not want this to happen. We only want the cat to look at us and smile one time, and then to look away. That means it CANNOT be part of a symbol. Therefore, we must break apart cat_mc. First, however, we have to exit cat_mc by clicking on Scene 1 in the upper-right corner if you have not already.
- Once you do that, make sure you are in the last frame of the cat layer, which is frame 340 for me and add a keyframe (F6).

- Select the cat on the stage by clicking on it one time, and then break apart (ctrl-B) the symbol. You will see that when you break it apart, the one symbol is broken into all of its body part symbols, into several symbols.
- But this is still not what we need. In order for this to work, the cat cannot be a symbol, so we must break-apart (ctrl-B) again. Now you will see that most of the cat is no longer a symbol. You know this because there are no more blue boxes, just the little dots when the cat is selected.
- The only exception to this are the eyes. They still have a blue box around them, which means they are still part of a symbol, so we have to break apart (ctrl-B) one last time. When you've done this, the symbol will no longer be a symbol.

- Moving the eyes: Now that we have broken about the cat's symbols, we can start to work on the eyes, so zoom up on the eyes to begin.
 Since we want the cat to look out at the audience we'll have to do the following:
Since we want the cat to look out at the audience we'll have to do the following:
- You'll have to move the colored parts of the eye to the left and down a little, as well as make them a little larger and more rounded. Let's start with the right eye.

- You will also have to move the pupil so that it is more in the center as well as skew it so that it is more symmetrical.

- And finally, you'll have to fill in the spots with the paint bucket tool where the color had been erased.

- Repeating those steps somewhat differently for the left eye, you will also have to move the colored part of the eye so that it is more toward the corner of the eye as well as a little larger and reshaped so that it is somewhat more circular. Make certain that it is a little smaller than the other eye, however since it is a bit further away.

- Similarly, you will also have to move the pupil so that it is more in the corner of the eye, and skew it so that it is more symmetrical.

- Then, with the paint bucket, fill in all the gaps left behind. There, now that you have moved the eyes, they should look as if they are looking out at the viewers.

- Moving the eyes:
We want to give the cat a few moments to just look like that out at us, then we want to make him smile.
So, click in frame 350 of the cat layer, and add a keyframe (F6). Then, extend the duration (F5) of the other layers out to frame 350.

- You'll have to move the colored parts of the eye to the left and down a little, as well as make them a little larger and more rounded. Let's start with the right eye.
- Smiling Cat:
- Next, we will work on making the cat smile. To do this we will be doing a new kind of tween animation. As you know, anytime you need to make a tween, there can only be one object on the stage. The same goes for this new sort of tween, so we will have to put the mouth on its own new layer. Therefore, select the mouth, and cut (ctrl-X).

- Add a new layer, and name it cat_mouth.
- Click in frame 350 of the cat_mouth layer and add a keyframe (F6).

- Click in frame 350 of the cat_mouth layer, and paste-in-place (ctrl-shift-V).
- Now that the mouth is in a new layer of its own, lock all the other layers. Then, click in frame 355 of the cat_mouth layer, add a keyframe (F6) in it, and extend the duration of the other layers out to frame 355.

- In this new keyframe, change the cat's mouth into a smile.

- Now, click in between those two keyframes, frame 350 and frame 355, open up the properties bar, look where it says tween, and select shape. It should turn green and have an arrow pointing to the right. If you drag the playhead back and forth, you should be able to see how the mouth changes into a smile.


- Finally, extend the duration (F5) of the layers out to frame 380, save, and test the movie.

- Next, we will work on making the cat smile. To do this we will be doing a new kind of tween animation. As you know, anytime you need to make a tween, there can only be one object on the stage. The same goes for this new sort of tween, so we will have to put the mouth on its own new layer. Therefore, select the mouth, and cut (ctrl-X).
- INTRODUCE:
- Return to the Movie-clip: Changing the cat's expression back, and going back to the movie-clip;
- Following the Note I: note flutters up fromt eh fiddle—introduction to animation along a guided path;
- Following the Note II: cut to a medium shot of the note—further animation along a guided path;
- Following the Note III: cut to a close shot of the note—still more animation along a guided path;
- Following the Note I: note flutters up fromt eh fiddle—introduction to animation along a guided path;
- Movie-clip:To begin, we are going to get the cat to start playing the fiddle for us. Since this action is going to be a repetitive movement, it is perfect for a movie-clip symbol. That way, we only have to make it move in one cycle, and the movie-clip will play in a continuous loop. Graphic symbols do not do this. Therefore, we have to edit the cat_mc symbol.
If you recall, we already made all of our characters into nested movie-clip symbols (week 10), we can just add some animation to it, and we will be good to go. Once again, we have already done this as well when we made the dog's and cow's heads move back and forth (week 10). The cat's movements are a bit more complex, however, so it deserves further review.