Hi Everybody,
As mentioned in class, please attempt to do the push-in motion as instructed below in this week's blog.
Have a nice weekned.
Carter-
- TOPICS:
- LINK —Pushing-in to a medium shot of the cat
- HOMEWORK—DUE NEXT WEEK:Follow along with the steps below to attempt to add the PUSH-IN to your animation.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each. You should complete up to frame 8 for the MIDTERM.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 31-33—not yet complete.
- INTRODUCE:
- Pushing-in to a shot:
-
Now that we have reached the cat, according to our storyboard we must push-in, or, in other words , get closer to the cat. To push-in simply means to push the camera closer to the object of interest. In this case, it is the cat. We have already passed all of the characters and we have already seen the landscape, or setting, of our story. When we reach the cat, we will truly begin telling the story.
The sequence of movements we are completing now, the pan and push-in, is known as the establishing sequence. It is called this because it establishes, or sets up the beginning of the animation, and tells us all of the most important information about the setting and the main characters. In the nursery rhyme, Hey, Diddle, Diddle!, our script, and our storyboard, the beginning starts with the cat. Therefore, when we reach the cat, we will begin telling our story.
Now that we have reached the cat, we can begin telling our story, so we push-in, or, we get a little closer so as to get a better look, to pay closer attention to what we will see. This is what the "camera" does for us when it gets closer.
-
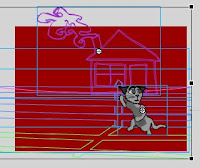
We will start in the frame wherever you left off. In my case, I am at frame 360. But let us first analyze the scene: if we look at the stage, we see that all that is left there are the cat, the fence, the house, the ground, the moon, the stars, and the shadow from the fence. The cow, the dog, the tree, etc, all have already passed across the stage and left the area. They are no longer part of the current shot. That is limited to the cat and the house behind, for the most part. As a result, when we push-in to the cat, we do not need to deal with those things that are off-stage, only what is on-stage.
We will first lock and hide those layers we do not currently need: tree_near, dog, cow, shadow, and tree_far. Furthermore, since we will not be making the moon and stars larger, we will also lock those layers.
-
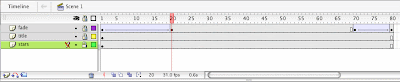
Next, we want to scroll over to determine where we want the next keyframe to be. We'll give the viewer a brief pause before we actually begin the push-in action of the camera, just as we did between the panning motions. That means we'll put a keyframe to mark the start of the panning motion, and I'll say let's give ourselves about 15 more framesfor this pause. Keep in mind, however, that we ONLY need to select those layers which are NOT hidden or locked. To do this, since we have to skip over some layers, instead of holding down on the shift, you must hold down on the CONTROL (the COMMAND key for the MAC) while you click:
-
Now, to complete the next camera action, the push-in, we need to mark the END of this motion, as we have already marked its beginning (frame 375). So, we need new keyframes in these same layers in frame 500.
Click in frame 500 in the top layer we are working with, the cat layer, and hold onto the control (or command)add click on those same layers, the fence, shadow, house, and ground layers, and add a keyframe (F6).
ONCE YOU DO THIS, MAKE CERTAIN THAT YOU DO NOT DESELECT!! -
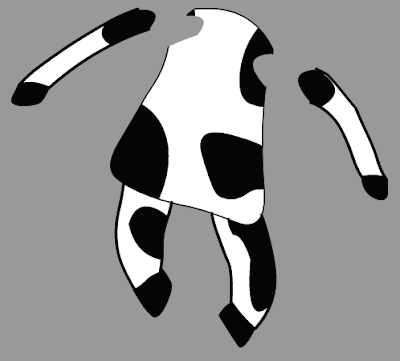
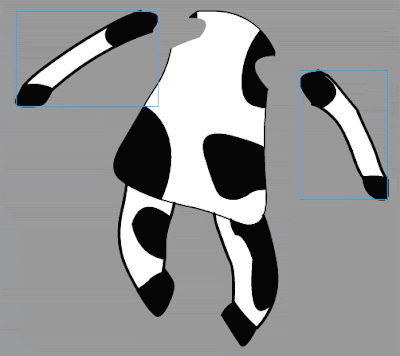
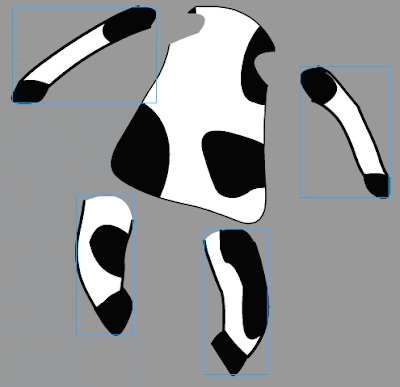
You should notice that all the object, the cat, ground, etc., are still selected and have blue boxes around them; however, if you did deselect, you should try to undo until all the objects are once again selected. If this does not work, the REDO THE PREVIOUS STEP.
-
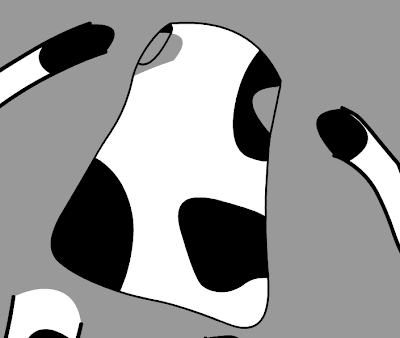
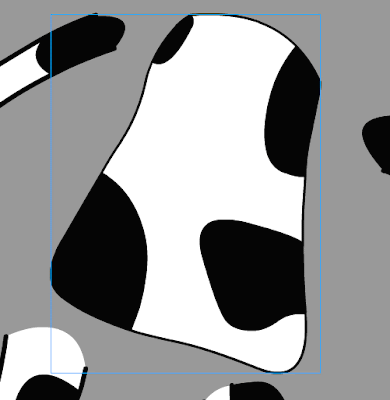
Now, turn on the outlines for all the layers except the cat layer. To do this, you have to look where the layers are, and right beside the lock in the top left, you will see a black box. If you click on this, it will put all layers in outline mode. To do this, click on the colored box in the cat layer itself.
This will allow us to see everything, but also see through them. You might ask why we would need to see through the objects: we not only need to see all the different objects we've drawn such as the house, the cat, the ground, etc., but also the stage itself.
It will help us when we make everything larger. We need to be able to see the size of the stage because once we make everything larger, much, much larger, if we didn't turn on the outlines, everything would be so large we wouldn't be able to see the stage at all, and so we wouldn't be able to judge how large everything was.
-
Then select the free transform tool (Q), hold down on the shift key, and grab one of the corners and make the selection much larger.
-
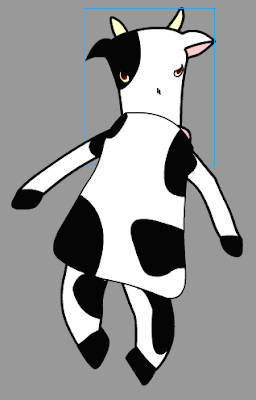
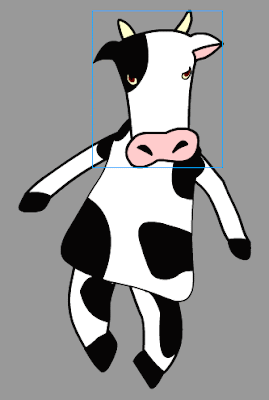
If you are not sure about the size, whether it is big enough or whether it is too big, then move move EVERYTHING at once not just the cat so that it is on top of the stage. Make certain that the cat is almost the same height as the stage. If it is still not big enough, then repeat the above action: hold on the shift key and grab the corner to make it even larger.
-
When it is the correct size, make sure the cat is on the stage and that you can see its entire body within the confines of the stage. Once again, you must be careful when you move the cat that you move EVERYTHING TOGETHER and not just the cat.
-
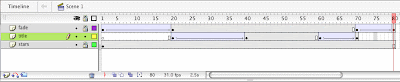
Extend the duration (F5) of the stars and moon layers to the last frame.
-
So that the viewer can see the cat at this point, enlarged like this to what we call a medium shot for a moment, we must increase the number of frames. If we look at the timeline right now, we see that the motion tweens end at frame 500, and that's it. Everything is this large for only that one frame. In order for it to last longer we should extend the duration for a few frames, say 40 or 50 more frames, out to frame 550.
To do this, click in frame 550 of the cat layer, hold onto the shift, click in the other layers (cat, fence, shadow, house, ground) and select F5.
If at any point the animation seems too short or too long, then undo and redo it. You will have to adjust the number of frames, add more frames to make it slower, and remove frames if it needs to be faster. More than likely, below, the animation is much too fast which means EVERYONE WHO FOLLOWS THE INSTRUCTIONS BELOW SHOULD LOOK AT THE ANIMATION AND ADJUST THE NUMBER OF FRAMES UNTIL IT LOOKS RIGHT.