Hi everyone, It was a very nice class this week. I was pleased by what everyone did. It seems that you are all beginning to grasp how to use the drawing tools.
As I mentioned in class, for homework, you will have to do some thinking and sketching as a start on the Mid-Term Project. Perfect is NOT what we're after the first time out, just start thinking about your ideas and get them down for me to see.
As long as you don't forget to do the weekly homework, you should be fine. Each week will do something more for the animation, so be careful not to get behind. I hope you want to do something nice as much as I want you to.
Below, you will see the HOMEWORK in the red box.
Under that, there are some drawing tutorials if you wish to gain more expertise and experiment with drawing in Flash. They are recommended, but not required.
Steady work each week will pay off. Good luck,
Carter-
- TOPICS:
- HOMEWORK:
- Conceptualize:
This week, work on your mid-term projects:
-
First, you'll need to come up with an idea for your FINAL ANIMATION. My suggestion is that you choose something simple, such as a nursery rhyme or poem, but there MUST be some kind of narrative or story, with a beginning, middle, and an end.
Humpty, Dumpty and Little Miss Muffet are good examples you may use.
You do NOT have to do anything with this story yet in Flash, just come to class with your idea typed on paper.
- So, yes, you do need to type your idea on a piece of paper. Feel free to use my two ideas above, Humpty, Dumpty or Little Miss Muffet. You must then type a list of the characters in your idea.
-
Next, quickly sketch on paper or in the computer some ideas that you have: of characters or of the background or of the setting, whatever. These do not have to be perfect yet: I just want you to sketch out your idea. If you're drawing a character, remember the idea to begin with simple shapes like triangles or ovals as we did in class.
Start thinking about the style of your drawing: What kind of colors are you using? Or are you only going to use black and white? Are the characters going to be old-style Disney or Warner Brothers characters, or are the going to have an Anime feel to them? Are they going to appear hand-drawn, or should they be super-sleek and futuristic? The best thing you can do is look around at other cartoon characters to get ideas, but make sure and KEEP IT SIMPLE.
-
- Draw:
Please complete both drawings that we started in class this week, the one of Buggs Bunny, and the one of the face composed of ovals.
- Quiz:
You should also be prepared to take a QUIZ in the beginning of the next class. This will include knowing ONLY the keyboard shortcuts for the following:
- save => cmd + s
- open => cmd + o
- undo => cmd + z
- copy => cmd + c
- cut => cmd + x
- paste => cmd + v
- paste-in-place => cmd + shift + v
- extending-the-duration => F5
- selection tool => v
- zoom tool => z
- General TUTORIALS: Please notice on the lefthand side of this window the series of links there below the heading PAGES. These are tutorials for some basic topics that you will need to know for your animations and this class.
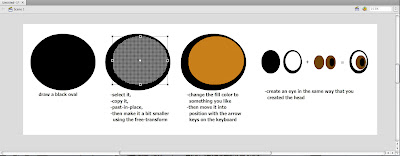
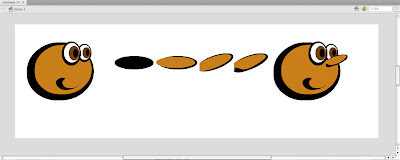
- SIMPLE DRAWING TUTORIALS: Below you will see some examples and tutorials as to how to draw certain objects. Creating a face:
- Creating a simple Graphic Symbol:
- Once you draw your cloud or tree, it should be converted to a symbol (F8) like many of the other much more simple objects we have draw thus far, ovals and rectangles mostly.
- To do so, after you have drawn your cloud, for instance, you must choose the selection tool (V) and select the entire cloud.
- Then select F8, convert to symbol.
- Give it the name cloud, select graphic for behavior and then click okay.
- Now you will see that it has a blue box around it when it is selected. If you de-select by selecting escape or by clicking on the background somewhere, you will see the blue box disappears.
- One thing you should remember is that since the cloud is now a symbol, you must not double-click on it, as this will take you into symbol-edit mode for the cloud.
- If you do wish to edit your symbol, then do double-click on it; however, you must remember to exit symbol-edit mode by clicking on Scene 1 in the upper-lefthand corner of the window.
- If you select F11 or ctrl-L the Library will open up. To close, you simply select F11 orctrl-Lagain. Once open, you will see a smaller representation of your circle symbol there. If there are more symbols, you will see them all listed there. Here is where your symbols are stored. What is on the stage is known as a symbol instance. It is like a clone, or a copy of what is in the library. Symbol instances may be deleted from the stage without affecting the symbol in the library. However, take great care of your symbols in the library. Do not delete the symbols from the library if you are using them in your movie. If you delete the symbols in the library, they will also be deleted from the entire movie.
- You may use as many symbol instances as you need. All you need to do is drag an instance from the library onto the stage.
- After you draw the tree, you should do the same and convert it into a symbol too (F8).
- Creating a Simple Landscape:
- If you haven't drawn your tree or cloud yet, or if you have not yet converted them into symbols, then look at the above exercise to do so first: LINK
- Once you have created your symbols, make sure that for now you have only one instance of each of them on the stage. Click one time on the tree and cloud to make sure they are symbols. If the blue box appears around them when they are selected, then they are probably symbols. Next, look in your library (ctrl-L) and make certain both symbols are there. If so, then you're all set, so delete both of them from the stage, but careful not to delete them from the library.
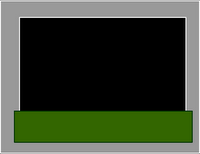
- Next, in the timeline, double-click where it says layer 1 and type the name ground
- Then, choose the rectangle tool (R) and draw a rectangle over the bottom part of the stage. Adjust the fill and stroke colors of the rectangle if you need to.
- Manipulating Layers:When creating an animation, it is important to put different objects on different layers, to segregate your content. This is important for several reasons, but primarily because there must only be one symbol per layer when using motion tweens.
- Now, lock the ground layer and add a new layer.
- Name this new layer, hills.
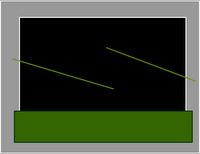
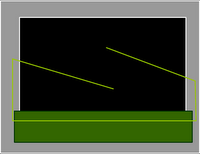
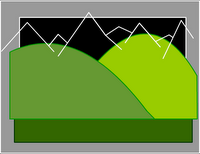
- Choose the line tool (N) and draw two diagonal lines above the ground rectangle as shown in the picture below.
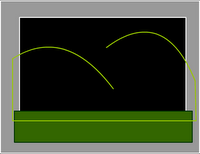
- Continuing with the line tool (N) and starting with the end points of those two diagonal lines, draw a box over the ground rectangle.
- Once you do this, choose the selection tool (V) convert those two diagonal lines into curves.
- And continuing with the line tool (N), stretch the end of the lines so that they attach to each other to form a kind of upside-down W.
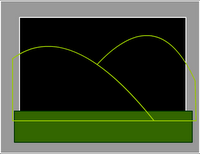
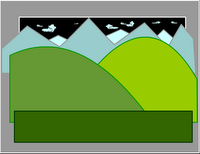
- Choose a new fill color and then, using the paint-bucket tool (K), fill in the two shapes with different colors. Notice that the one on the left is a little darker than the one on the right. Since we are creating a landscape, and since these are hills, it is good to note that as things get further away, they appear to get lighter. This is why the hill on the right is lighter than the hill on the left, because it is further away.
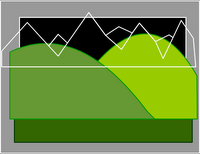
- Now, lock the hills layer, and create a new layer called mountains.
- With the line tool (N) draw a zig-zag line to mimic the outline of distant mountans.
- Further with the line tool (N) draw a box that connects the end points of the mountain lines and over-laps the hills.
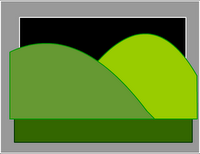
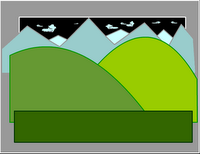
- Choose a couple of light fill colors and using the paint-bucket tool (K), color in the mountains.
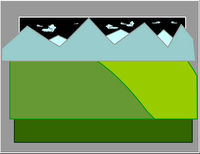
- Now, lock the mountains layer, and create a new layer called clouds.
- Open the, library (F11 or ctrl-L), and there you will see your cloud symbol.
- Drag several, cloud instances, from the library onto the stange.
- Change the size and shapeof the clouds using the free-transform tool (Q). Make certain they are small as they are in the background and far away.
- Lock all of the layers.
- Then, rearrange the layers to the following order: top-ground, 2nd-hills, 3rd-mountains, and bottom-clouds.
- Next, unlock the groundlayer.
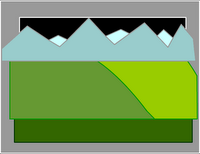
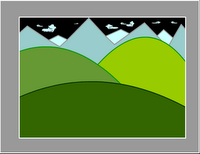
- Using the selection tool (V) convert the horizontal line to a curve to make a kind of gentle slope.
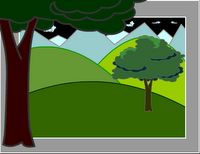
- Save and test (ctrl-enter) the movie, and it will look like the following image.
- Now, lock the ground layer.
- Add a new layer and name ittree-middle.
- Open the library (ctrl-L or F11), and drag an instance of the tree symbol onto the stage.
- Use the free-transform tool (Q)to resize the tree appropriately. Place it so that it rests on the nearest hill
- Now, lock the tree-middle layer.














- Foreground & Background: When objects are placed in a landscape, to give the illusion of depth, they take on different sizes. Objects that are far away from the viewer, the camera, appear smaller. Objects that are nearer appear larger. To convey this relative size and relative distance, the free-transform tol (Q) is used to resize an object such as trees that are either further away or closer to the camera.
- Add a new layer and name ittree-near.

- Open the library (ctrl-L or F11) again, and drag another instance of the tree symbol onto the stage.
- Again, use the free-transform tool (Q)to resize the tree until it is much larger. It should hang off the edges of the stage significantly. Place it so that it rests along the left edge.
- Next, select this tree on the stage using the selection tool (V), open the properties bar, and click where it says color and select brightness. Make the tree darker as it is nearest to the viewer.
- Now, lock the tree-near layer.
- Open the library (ctrl-L or F11) once again, and drag a third instance of the tree symbol onto the stage.
- Use the free-transform tool (Q)to resize the tree until it is much smaller. Place it so that it rests on one of the background hills.
- Dim, Hazy Distance: To further provide an illusion of distance, objects that are further away from the viewer, from the camera, appear dimmer or lighter or hazier. This is due to the effects of the atmosphere and water-vapor. Color and symbol effects may be used to help provide this effect.

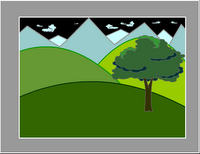
- Select this smallest tree on the stage using the selection tool (V), open the properties bar again, click where it says color and select brightness. Make the tree lighter as it is furthest from the viewer.
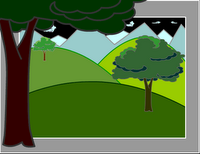
- Save and test (ctrl-enter) the movie, and it will look like the following image.
- Finally, you may also add these effects to the clouds, making them lighter, or, perhaps somewhat transparent with alpha.
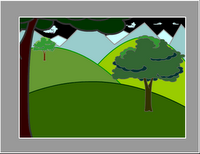
- Save and test (ctrl-enter) the movie, and it will look like the following image.
(click on the images below to make them larger)