Hi everybody, I thought class went well this week. You all are starting to seem quite a bit more comfortable with Flash, although I am certain that a couple of you are perhaps not as comfortable with Movieclips as I would like. We will be working Movieclips a lot for the rest of the semester; so, if you had difficulty with Movieclips in the first project, make sure you concentrate on making the shining stars down below, practice by doing MORE of them. You must make an effort to practice making movieclips as they will become among the most important elements in the animations we are about to make. Carter- FROM HERE ON OUT, EACH WEEK'S HOMEWORK IS A PART OF YOUR FINAL PROJECT!
- TOPICS:
- HOMEWORK:
- Work on the fade-in/fade-out sequence, including the title, for your animations. We have NOT started it this week, but I'd like to see what you all can do BEFORE I show you. These do not have to be perfect yet, but I want to see something; and your characters should be different and UNIQUE AND ALL YOUR OWN.
- This week, begin working on your animation projects by creating the symbols of your five (5) characters of the Hey, Diddle, Diddle! story (the dog, the cow, the cat, the dish, and the spoon). Then convert them all into movie-clip symbols, and remember they must be a sum of many parts. They will have to be graphic symbols of each part within movieclip symbols. Eventually we are going to make some of these parts move. We will be working on these animations from now until the end of the term. The assigned homework is always going to be the minimum amount you should accomplish during the week, so I highly recommend you do much more each week. DO NOT skip a week without working on your project. It will cause you to fall behind, and you will regret it at the end of the term when you get your grade. I will check both of these as homework next week.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each. Your animation MUST follow along with this storyboard. If you wish to make changes, please feel free to do so; however, you must RE-DRAW the frames of the storyboard that you wish to be different. To do this, all you need to do is sketch them out by hand and show them to me.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 31-33—not yet complete.
- SYMBOLS: There are three (3) different kinds of symbol types in Flash, but so far we have learned only about two kinds, Graphic Symbols and Movieclips, but I fear that most of you still have a very weak grasp on how to create and use a movie-clip symbol like the sun or the bird that we created for the snowman story. Therefore, we are going to do a bit of a review of this by creating a shining star movieclip symbol.
We have used graphic symbols to enable us to create motion tweens and to create re-usable graphics, graphics that may be used many times; however, there are many more uses for symbols, including creating re-usable animation with Movie-Clip symbols.
- Defining Movie-Clip and Graphic Symbols: The main distinction between these two types of symbols is that one is a dynamic symbol, and one is primarily a static symbol. In other words, one involves activity (animation) and interactivity, and the other involves in-activity or the lack of activity or interactivity, just simple motionless graphics. When a web graphic or object is dynamic, such as a movie-clip, it usually involves animation or user interactivity of some kind. Static graphics, on the other hand, are NOT usually active and NEVER interactive. They are static, still, non-moving, inactive.
- Graphic Symbols: Graphic symbols are the most basic symbol types, but they possess all of the fundamental properties of symbols: they are reusable graphics, in which multiple instances of the symbol may be used without drawing more, and without adding filesize to your movie; they allow you to create motion tween animations, and they reside in the library (ctrl-L || F11). All types of symbols have these three fundamental properties, but a graphic symbol is probably the type that is used most often. As its name suggests, it is for graphics, any ordinary drawing or object that you would create in Flash. Some graphic symbols do contain animation within them; however, the vast majority will not.
- Movie-Clip Symbols: Next to graphic symbols, Movie-Clips are the most widely used type of symbol; and, in fact, for web-sites or interactive movies, they are perhaps even more widely used than graphic symbols. This type of symbol, being dynamic, often contains animation within it. Unlike simple graphic symbols, which usually contain a simple drawing of some type, movie-clips may contain within themselves entire animations. More often, however, they contain snippets of animation, brief animated sequences. Furthermore, one of the properties of movie-clips is that they may be allowed to play endlessly in a loop. As a result, those brief snippets of animation are played over and over and over again, such as an eye blinking, a raindrop falling, or a bird's wings flapping. If the sequence requires repetitive movement of some kind, then it is ideal for being placed in a movie-clip symbol. A character’s blinking eyes are a great example of this sort of animation.
- Creating a Movie-Clip Symbol—a shining star (star_mc): Next, we will create our own movie-clip symbol. Doing this is like creating the simple graphic symbols that we have made up to now. We will start first with a drawing.
- Starting with the Graphic Symbol:
- Draw: Using the polygon tool (R—press down on the tool until the polygon shows itself, then click on options in the toolbar to select STAR) to draw a star. It may be any type of star you like, 5 or 6 points, fat or skinny.


- Stroke: Once drawn, select the selection tool (V), and select only the stroke, the outline of the star.
- Delete: Now hit delete.
- Select: Make sure the selection tool (V) is still activated, and then select the star on the stage.
- Convert: Choose convert to symbol (F8), select graphic for type and then click okay.


- Draw: Using the polygon tool (R—press down on the tool until the polygon shows itself, then click on options in the toolbar to select STAR) to draw a star. It may be any type of star you like, 5 or 6 points, fat or skinny.
- Nesting Symbols: The star symbol is now a graphic symbol; although, it is not yet animated. In order to do this we must nest it within another symbol and then we can create the animation inside of the symbol with symbol-edit mode.
- Graphic: Your star is now an ordinary graphic symbol; however, we want the symbol that we create to contain animation within the symbol itself. Now why, you might ask, would we want that? Well, the reason is so that the animation can be resusable. What does that mean, you might wonder? Presumably, you will want more than one star in your sky, and you would also want those stars to shine over and over again repeatedly and not just one time, the end, that’s it. So that you do not have to make the shining animation for each star (and if you have lots of stars this could be very many indeed), you just put the animation in a symbol. Once you do that, all you have to do is drag a star from the library and it will automatically be animated. In addition, it will play its animation in an endless loop. This is very convenient and economical.
- Check: Therefore, we must put this new graphic symbol of the star INSIDE another symbol. When you put a symbol inside of another, this is called nesting, and it is really a very simple thing to do. First, you have to make sure you are not already inside the graphic symbol. Look in the upper left corner and next to where it says Scene 1, make sure you do not see the name of any symbol. If you do, click on the words Scene 1 and you will exit from whatever symbol you are in.
- Convert: Now, using the selection tool (V), click on the symbol of the star once on the stage to select it, and convert it to a symbol (F8).
- Movieclip: Give it the name star_mc, select movieclip for type, and then select okay.
- Nest: Once done, it should have a blue box around it just like a graphic symbol does when it is selected, and inside of this symbol is the graphic symbol.
- Animating Symbols: The star symbol is now a movie-clip symbol; however, it is not yet animated. We must create the animation inside of the symbol with symbol-edit mode. Now that we have our symbols nested, a graphic symbol inside of a movie-clip symbol, we can go about creating our animated movie-clip.
- Edit mode: Select the selection tool (V) & double-click on the star on the stage to go into symbol-edit mode for the movie-clip.
- layer 1: Once inside the movie-clip symbol, name the first layer star, and add a second layer.
- layer 2: Name the second layer shine and lock it


- copy: Click in frame 1 of the star layer & copy (ctrl-C).


- lock: Lock the star layer & unlock the shine layer.
- paste: Click in frame 1 of the shine layer and paste (ctrl-V).

- keyframe: Now, click in frame 10 of the shine layer and add a keyfame (F6).

- transform: Select the free transform tool (Q), hold onto the shift key, grab the corner of the star, and make it larger.
- select: After that, choose the selection tool (V) and select the star on the stage by clicking on it one time.
- alpha: Then open the properties bar, click where it says color, and set the alpha to zero.
>

- motion tween: Now click in the timeline between the two keyframes, and add a motion tween.
- stacking order: Also in the timeline, make sure that the shine layer is below the star layer.
- duration: Next, click in frame 10 of the star layer and extend the duration (F5).

- exit: Finally, exit symbol-edit mode by clicking on Scene 1 in the upper left-hand corner.
- view: Save (ctrl-S) and test (ctrl-enter) the movie, you will see your star shining over and over in an endless loop.
- Starting with the Graphic Symbol:
- NIGHT SKY: In this week's class we created the very beginning of our animation that you will work on for the remainder of the term. We did the first three frames from the storyboard above and here (LINK—Frames 1-3). The idea is to read the text next to each drawing in the storyboard to find out what happens, and then to look at the picture to see what the viewer should see.
As you should read, the first thing it says is FADE IN; but we also have to know what to fade-in TO. All we have to do to find out the answer to this question is to look at the picture to the right, and we see that it is a night sky. It also describes what we see in the text to the left. Before we get to the actual fade-in, however, we must draw and create the scene.
In the following steps, I assume that you have already drawn your scene, and so will not go through steps of how to create the shining stars. If you need to know how to do this, you should click the following link to last week's posting (LINK—week 6) We'll start by arranging the layers in their proper order.
- Layer Stacking Order: what you see above is the final result. In order to get there we must first put all the necessary symbols on the stage in their correct layer. Then we must put the layers in their correct order so that the correct one is on top of the others.
- Name the first layer stars.
- Open the library (F11), and drag the star movie-clips into this first layer.
- Once you have placed enough stars on the stage to your liking, lock, the first layer and add a new layer.
- Name the second layer title.
- Drag the title symbol into the second layer.
- Lock the title layer.
- Add a new layer and name it fade.
- Choose the rectangle tool (R) and draw a black rectangle that covers over the entire stage.
- Choose the selection tool (V) and select the black rectangle by double-clicking on it.
- Convert to Symbol (F8), name it fade, and choose graphic for type. The image shows the way your layers should now look.


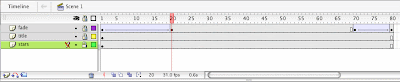
- Fade-In: what you see here are the way the layers should be stacked and how that should make the stage look. Now we must start the animation.
- Click in frame 20 of the fade layer and add a keyframe.
- In frame 20, Select the rectangle on the stage by clicking one time on it.
- Open the properties bar and change the alpha to 0%.
- Right-click between frames 1 and 20 select create motion tween. This creates the fade in.
- Now, click in frame 20 of the title layer and extend the duration (F5). Repeat this step for the stars layer also.
- Fade-Out: Now that we have the Fade-In portion of the animation, let's set up the Fade-Out part.
- Next, click in frame 70 of the fade layer and add a keyframe (F6) to begin the fade-out sequence.
- Then, click in frame 80 of the fade layer and add a keyframe (F6).
- In frame 80, select the rectangle on the stage by clicking one time on it.
- Again, open the properties bar and this time change the alpha to 100%.
- Right-click between frames 70 and 80 select create motion tween. This creates the fade out.
- As before, extend the duration (F5) of the other two layers.
- Lock the fade layer. Below you will see an image of how your timeline should look. Notice there are only two motion tweens so far, one at the beginning and one at the very end:

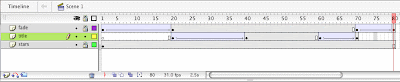
- Title Fade-In/Fade-Out: At this point, we have the opening and closing of this very first scene: the fade-in/fade-out sequence; however, we do not have the title fading in yet. If you read FRAME 2 of the storyboard, you will see that the title fades-in over the stars, and then fades away again. This is our next step.
- Since the title doesn't begin to fade-in until after the stars and sky have already faded-in, we won't begin the title fade-in until frame 20. That will be where the fade-in begins. Therefore, since the motion tween begins there, click in frame 20 of the title layer and add a keyframe (F6) to begin the fade-in sequence of the title.
- So let's think about this: since the title doesn't even begin to fade-in until frame 20, it does not even need to be there at all until then. As it is, however, it is already inframe 1. We do not need it there. Therefore, click in frame 1 of the title layer and delete the title from that frame.
- Good, now the title doesn't even arrive into the animation until frame 1; however, at this point it should not be visible. It should only gradually become visible starting here, in frame 20. That means that in this frame, frame 20, we must changle the opacity of the title. To do this, choose the selection tool (V) and select the title on the stage.
- Next, open the properties bar and change the alpha to 0% to make the title invisible.
- After about 20 more frames, the title should be fully visible, so click in frame 20 and add a keyframe (F6).
- By this frame, frame 40, the frame should be fully visible; however, as you can see, it is still invisible. Therefore, with the selection tool (V), click on the little circle in the middle of the invisible title symbol on the stage to select the title.
- Then, open the properties bar and change the alpha to 100%.
- Right-click in between the two keyframes in the title layer, between frames 20 and 40, and choose add a motion tween. This will complete the fade-in of the title. Next then is the fade-out portion.
- We must allow some time for the viewer to read the title and let it sink in, about 20 more frames. Only after that point in the timeline does the timeline begin to fade away again. That means that the fade-out begins in frame 60 of the timeline— click in that frame in the timeline and add a keyframe (F6).
- The fade-out of the title will go a little faster than the fade-in, so it will take fewer frames, only about 10. So, click in frame 70 of the title layer and add another keyframe (F6).
- By this time, however, the title will have completely disappeared again, which means we must reduce its opacity. Using the selection tool (V) click on the title on the stage in frame 70 to select it. Then open the propterties bar and reduce the alpha to 0%.
- Finally, in the title layer in the timeline, right-click between those two keyframes, frame 60 and frame 70 and select add a motion tween. This should conclude the fading-out of the title. Below you will see the timeline as it appears at the end of these steps:

- Layer Stacking Order: what you see above is the final result. In order to get there we must first put all the necessary symbols on the stage in their correct layer. Then we must put the layers in their correct order so that the correct one is on top of the others.
- CHARACTER SYMBOLS:
- Graphic Symbols—making the entire drawing one single symbol:
- Complex Symbols—creating nested symbols: symbols within symbols
- Animated Symbols—Creating symbols that move: here is a preliminary set of steps as to how to create a symbol that moves. You should already have some idea of this from the bird-flying symbol.
- The reason we are doing this is because we are going to make the head move back-and-forth as the script calls for. The graphic symbol is usually a static symbol, meaning there is no movement within it. The movie-clip symbol, on the other hand, is a dynamic symbol. It often is a symbol that contains animation. In order to make our new movie-clip into an animated symbol, we must therefore put animation inside of it. To do this we must go into the symbol (into symbol-edit mode). As we have learned, to go into symbol edit mode we must double click on the symbol or symbol instace. So, using the arrow tool (V), double-click on the dog_mc symbol. Once you do this, look in the upper-left-hand corner of the window and you will see scene 1, dog_mc. This tells us we are inside the dogMC movie-clip, in symbol-edit mode for the dog_mc symbol.
- Since we are going to animate the head to make it move back and forth, we must put the head into its own layer. To do this we must cut and paste the head from one layer into another. To start this, name the first layer, body.
- Next, using the arrow tool (V), select the head by clicking on it one time. You will know that you have selected the head because only it will have the blue box around it.
- Now, to cut, select Ctrl-X. The head will disappear. In reality, however, what happens when you cut an object is that it is first copied to a location in the computer’s memory known as the clipboard. This also happens when you copy (ctrl-c) a selected object. When you cut, not only is the selected object copied to the clipboard, but it is also deleted from view on the stage.
- Next, create a new layer and make sure that it is above the first layer. You should name the new layer head.
- Finally, we must put the dogHead symbol instance into the new head layer, but we want to make certain it is in exactly the same spot it was before. To do this, first click in frame one of the head layer. Then select ctrl-shift-V (paste-in-place). This not only pastes the head, but puts it in exactly the same spot it was before in the previous layer.
- Now you have two layers, one with the head and the other with the body. To make certain everything is in the right place, hide one layer at a time. If you hide the body layer the body of the dog should disappear from the stage. If you hide the head layer, the head should disappear from the stage.
- Lock the body layer.
- Choose the zoom tool (Z) and zoom into the head.
- Choose the free-transform tool (Q) and select the head.
- You should notice the little white circle in the center. This is the center-point of the head symbol. Click and drag it straight down to the top of the nose. This is the point around which the head will rotate when we make the head move back-and-forth.
- Now rotate the head a little to the left.
- Next, click in frame eight (8) of the head layer and add a keyframe (F6)—don’t be alarmed if the body disappears.
- Then, click back in frame four (4) of the head layer and add another keyframe (F6).
- Make sure that you’re still in frame four (4) by checking to see if the red playhead in the timeline is over frame four. Once you are in frame four, choose the free-transform tool (Q) again.
- If the center-point is not still above the top of the nose move it there again, and then rotate the head to the right.
- Finally, add motion-tweens between frames 1 and 4, and between frames 4 and 8.
- Hit enter to see the head move back and forth once.
- You should notice that the body disappears but the head remains. That is because there is only one frame in the body layer. When the playhead moves past frame one, then the body disappears. Therefore, we just need to extend the duration of the body out to frame eight (8). To do that, you just click in frame 8 of the body layer and hit F5 to extend the sprite (aka extend the duration).
- Next, click back on scene one in the upper-lefthand corner to exit symbol-edit mode.
- And lastly, select ctrl-enter to view the animated movie-clip looping.









No comments:
Post a Comment